- Published on
Tiện ích Sitemap Warmer giúp preload tăng tốc website
- Authors
- Name
- Anh Tuấn
- @datuan
Nhớ lại bài viết đầu tiên trên website của mình, Làm thế nào để làm ấm website 🔗 dù theo mình là rất quan trọng trong việc tối ưu tốc độ website, ảnh hưởng trực tiếp đến trải nghiệm của người dùng. Tuy vậy bài viết được khá ít view và tương tác có lẽ vì nội dung khá khó hiểu và quan trọng hơn hết là khả năng áp dụng thực tế gần như bằng 0.
Warm-up là gì?
Đồng nghĩa với preload cache, warm-up cache là hành động chủ động để website, API, các dịch vụ phản hồi nhanh hơn khi người dùng sử dụng. Khác với preload hints 🔗 sử dụng cho trình duyệt, preload cache website giúp nội dung, tài nguyên chỉ được cache tại máy chủ mà không tải trước về máy người dùng.

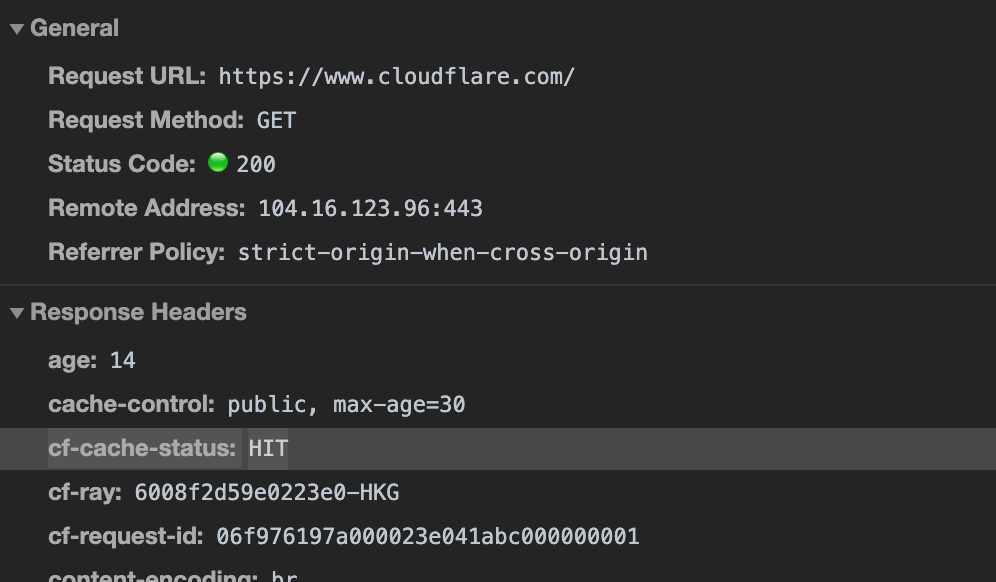
Nói một cách đơn giản, việc warm-up cache giúp chuyển trạng thái cache (ví dụ: cf-cache-status, x-srcache-fetch-status) từ MISS thành HIT, tạo ra các object cache/full page cache 🔗 chưa xuất hiện, giúp website phản hồi nhanh hơn, giảm Time To First Byte (TTFB, là một trong những yếu tố quan trọng trong việc quyết định tốc độ website).
Nhận ra thiếu sót
Có lẽ vấn đề lớn nhất là Tuấn đã hướng dẫn một hướng rất ngách, rất khó hiểu, đồng thời số lượng người sử dụng Varnish chiếm một phần cực kì nhỏ trong khi vấn đề warm-up lại quan trọng nhưng bị bỏ qua. Vì vậy, trong khoảng thời gian rảnh rỗi trong tuần rồi, Tuấn đã viết lại một công cụ tiện ích có thể mang lại lợi ích cho nhiều người hơn và đặc biệt là dễ sử dụng hơn.
Trước kia, Tuấn từng sử dụng một bash script để warm-up 🔗, ưu điểm là script hoạt động rất đơn giản, có thể chạy ngay trên những server chạy Linux. Tuy vậy, sau một thời gian sử dụng, Tuấn nhận ra rằng việc sử dụng bash script là khá cứng nhắc, khả năng mở rộng kém và có lẽ không phù hợp với mục đích này. Vì vậy Tuấn quyết định sử dụng NodeJS vì cũng đã có một chút kinh nghiệm, đồng thời có thể chạy trên tất cả những OS mình thích: Linux/Windows/MacOS đều đã được kiểm thử :D
Mong đợi của Tuấn là một công cụ để bạn có thể sử dụng cả trên server, cả trên máy tính cá nhân và sẽ cực kì đơn giản để sử dụng. Vì vậy mình mong các bạn đọc đang vận hành website có thể dành thời gian để xem qua, cho nhận xét, dùng thử và đánh giá xem sao. Nào, mời các bạn.
Vậy tại sao không dùng những giải pháp khác?
Có một số lí do cho vấn đề này. Tuy nhiên vấn đề chính mà Tuấn muốn là sự chủ động trong việc preload cache theo ý mình muốn.
Hiện tại có rất nhiều cách để preload một website. Chúng ta có thể dùng tính năng có sẵn trong các plugin cache, có thể dùng các website tạo sitemap, check lỗi 404 và dùng đó để "tiện tay" làm người truy cập đầu tiên.
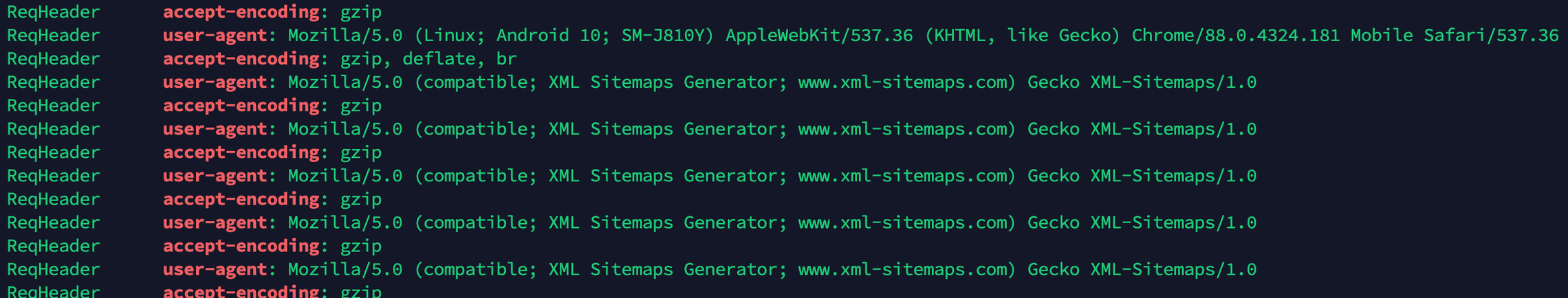
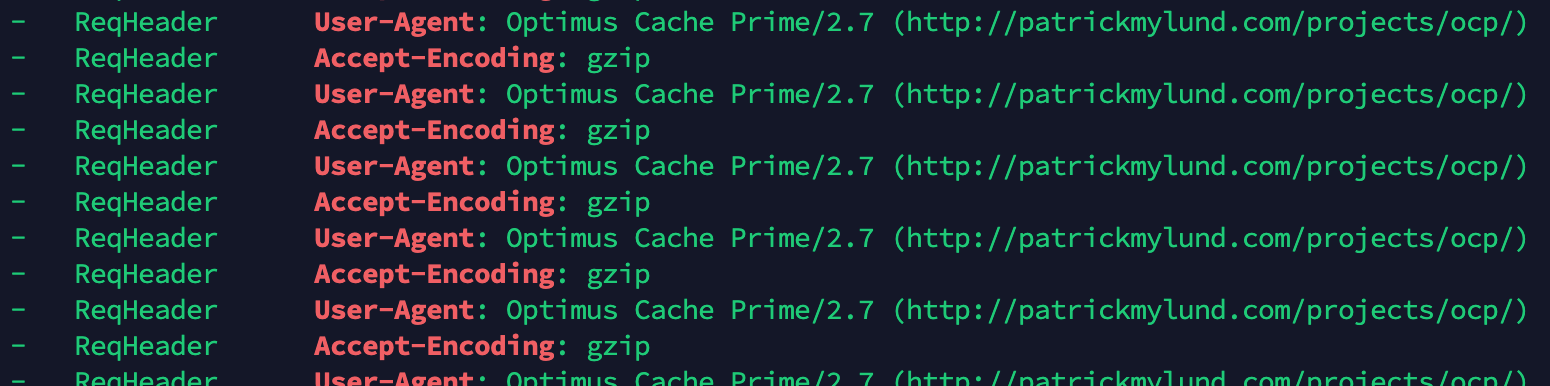
Vấn đề thứ nhất là gần như tất cả các cách mà mình biết đều chỉ preload cho phiên bản "gzip", trong khi hiện tại brotli đã và đang bắt đầu trở nên phổ biến bên cạnh gzip. Vấn đề này cũng tương tự như tình trạng ảnh hiện tại, WebP đã trở nên phổ biến bên cạnh các format khác. Trong khi hiện tại các preloader cũng chưa hỗ trợ preload hình ảnh có sẵn trong bài viết.

XML Sitemap Generator chỉ hỗ trợ gzip.

Optimus Cache Prime là một công cụ chuyên preload cache cũng vậy.

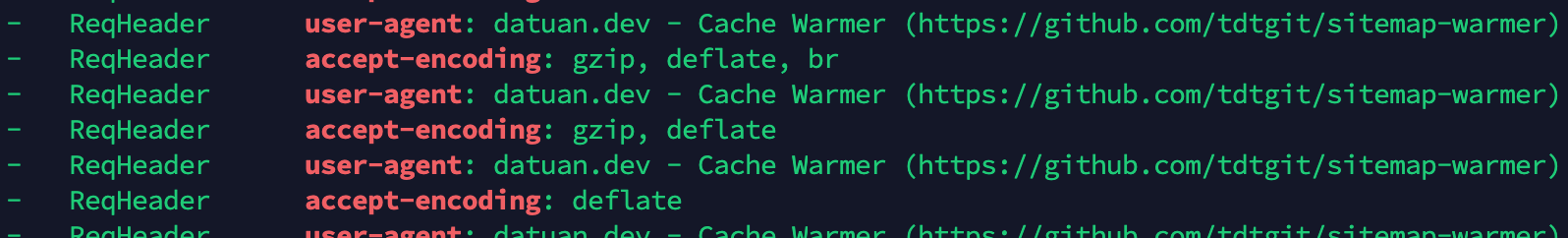
Trong khi tiện ích của mình đã hỗ trợ đầy đủ các format mới.
Vấn đề thứ hai là các giải pháp khác phụ thuộc vào môi trường mà chúng ta dùng. Ví dụ làm thế nào để preload cache cho một website không phải WordPress, không hỗ trợ các plugin cache của WordPress. Hơn thế nữa, tiện ích của Tuấn hỗ trợ từ Linux, Windows, MacOS và thậm chí là thiết bị Android nếu cần. Trong khi các công cụ khác chẳng hạn như Optimus chỉ có thể cài đặt trên Linux và Windows.
Vấn đề thứ ba là chúng ta có thể chỉ preload những bài viết vừa được cập nhật, có thể tùy chỉnh thời gian giữa mỗi request preload để không làm quá tải hosting/server và nhiều tính năng khác nữa sẽ được cập nhật trong tương lai.
Đặc biệt, những ai là khách hàng từng sử dụng dịch vụ của Tuấn sẽ được setup và cấu hình hoàn toàn miễn phí. Tuấn sẽ chạy công cụ này từ máy Tuấn, bạn không cần cài đặt hay cấu hình gì cả. Tuấn cũng sẽ chủ động liên hệ lại khách hàng để setup dần, mọi người đợi nhé.
Công cụ Sitemap Warmer và cách sử dụng
Để cài đặt công cụ này, trước tiên bạn cần cài đặt NodeJS 🔗, công cụ hỗ trợ tất cả các phiên bản từ NodeJS 10/12/14. Sau đó mở Terminal mà bạn yêu thích (với Mac/Linux) hoặc Command Prompt/PowerShell (đối với Windows) và gõ dòng lệnh bên dưới để cài đặt:
npm i datuan-sitemap-warmer -g
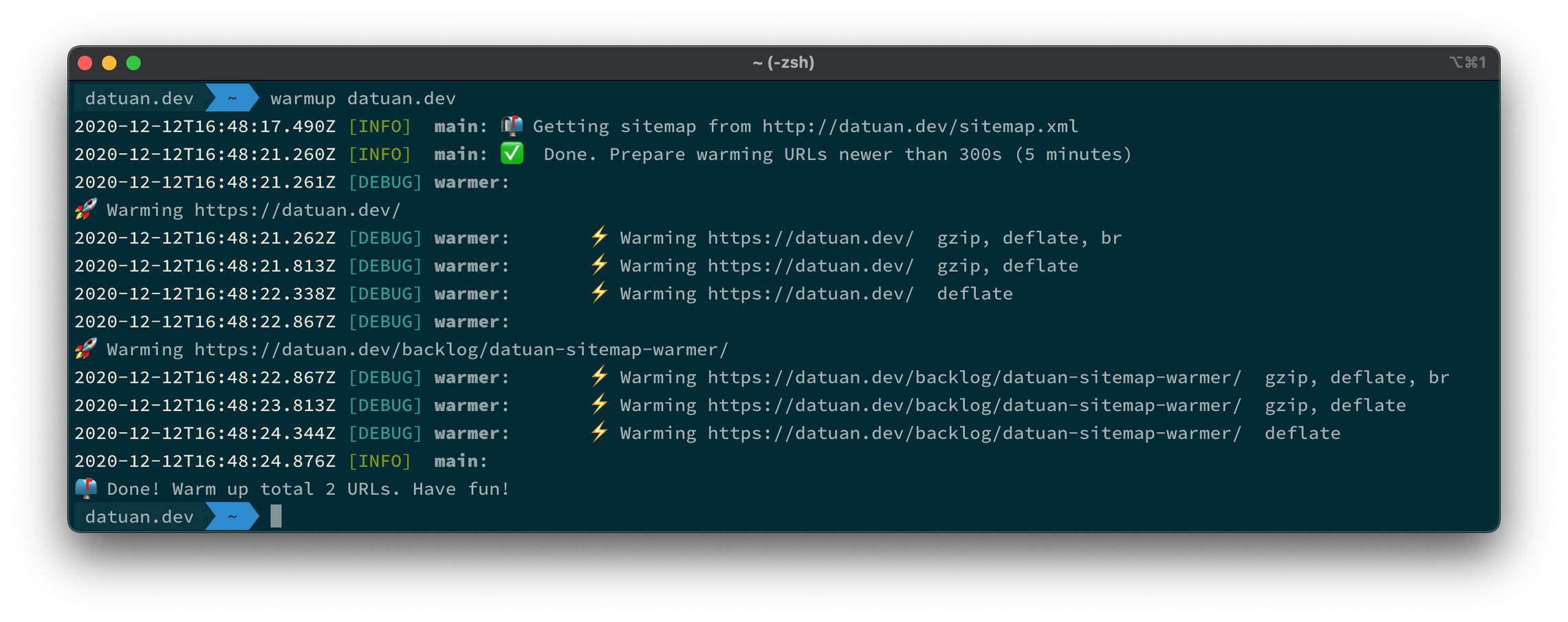
Ok bạn chỉ cần sử dụng câu lệnh trên một lần duy nhất. Tiếp theo để tiến hành warm-up một website, đơn giản chỉ cần dùng dòng lệnh này (nhớ thay datuan.dev thành tên miền của bạn):
warmup datuan.devCông cụ sẽ tự động tìm URL sitemap của bạn, tìm tất cả những bài viết vừa được cập nhật trong 5 phút vừa qua và tiến hành warm-up. Việc chỉ tìm kiếm những bài viết vừa cập nhật là rất đáng giá so với bash script mà mình nói ở đoạn trên, không sử dụng quá nhiều tài nguyên và quá trình warm-up diễn ra rất nhanh.

Nếu bạn có một cập nhật lớn ở toàn bộ website và cần preload lại toàn bộ website, hãy sử dụng option **-a** hoặc **--all** để yêu cầu công cụ warm-up tất cả URL có trong sitemap.
warmup datuan.dev --all
Sitemap Warmer sẽ đợi 500ms giữa mỗi URL cần làm ấm để không làm quá tải website của bạn. Nếu bạn đang sử dụng hosting có cấu hình thấp, mình khuyên các bạn nên tăng thời gian đợi lên cao hơn một chút bằng tham số **--delay** như bên dưới. Ví dụ mình cần đợi 2 giây chẳng hạn:
warmup datuan.dev --delay 2000
Trong trường hợp bạn cần warm-up những bài viết được cập nhật trong khoảng thời gian xa hơn thay vì 5 phút, hãy sử dụng tham số **--range** để cấu hình. Ví dụ mình cần warm-up các bài viết vừa được cập nhật trong 7 ngày vừa qua:
warmup datuan.dev --range 604800
Và tất nhiên các tham số này có thể kết hợp với nhau tùy theo nhu cầu và cấu hình hosting/server của bạn:
warmup datuan.dev --delay 1000 --range 60 ...
Cách cấu hình tốt nhất
Khi đã quen với việc sử dụng, chúng ta sẽ bắt đầu cài đặt để công cụ có thể chạy một cách tự động hoặc theo nhu cầu của mọi người. Dưới đây mình sẽ gợi ý những cách cài đặt tốt nhất theo kinh nghiệm của mình.
Nếu bạn sử dụng hosting
Đa số các nhà cung cấp không cho phép bạn cài đặt NodeJS lên hosting. Vì vậy mình khuyên các bạn sử dụng công cụ Sitemap Warmer một cách thủ công. Có nghĩa là sau khi bạn hoàn thành cập nhật bài viết, hãy mở CMD hoặc terminal để chạy các lệnh bên trên. Vừa tối ưu cho các hosting yếu, vừa hiệu quả.
Nếu bạn sử dụng server/VPS
Sẽ đơn giản hơn rất nhiều. Mình khuyên các bạn nên cấu hình cronjob để công cụ có thể chạy một cách tự động. Hãy chạy câu lệnh crontab -e và thêm những dòng sau đây theo gợi ý của mình:
* * * * * warmup datuan.dev 0 */2 * * * warmup datuan.dev --all
* * * * * warmup duonganhtuan.com 0 */4 * * * warmup duonganhtuan.com --all
Trong cấu hình cronjob trên, server sẽ tự động warm-up tất cả bài viết vừa được cập nhật trong 5 phút mỗi phút một lần. Ngoài ra, cứ mỗi 2 tiếng server sẽ tự động warm-up tất cả các URL trong sitemap. Cách này giúp đảm bảo nếu một URL nào đó được clear cache từ phía server nhưng bị xót trong sitemap vẫn sẽ được warm-up mỗi 2 tiếng. Tùy vào mức độ cập nhật tin tức trên website, bạn có thể tăng thời gian lên thành mỗi 6 tiếng, mỗi 12 tiếng hoặc mỗi ngày 1 lần đều được.
Và tất nhiên, công cụ Sitemap Warmer hoàn toàn miễn phí, hỗ trợ chạy nhiều tên miền một lúc, không giới hạn URL, không giới hạn bất cứ thứ gì.
Câu hỏi thường gặp
Dưới đây là một số câu hỏi các bạn có thể đặt ra trong quá trình tìm hiểu hoặc sử dụng.
Công cụ này khác gì với tính năng Preload Cache của một số plugin như WP Rocket Cache, WP Fastest Cache,...?
Đây là công cụ hoàn toàn miễn phí, hoạt động độc lập không phụ thuộc WordPress cron, có thể warm-up sitemap những trang không phải WordPress, hoạt động nhẹ nhàng và hiệu quả, có thể preload các loại content-type khác nhau như Brotli, AVIF, WebP.
Tôi có nên sử dụng công cụ này hay không?
Tuấn cực kì khuyến khích nếu trang của bạn là trang tin tức, blog, giới thiệu sản phẩm. Một số trang bán hàng sử dụng Woocommerce ngăn trình duyệt cache nội dung của trang nên hiệu quả sẽ không rõ rệt. Tuy nhiên công cụ vẫn có thể giúp bạn warm-up object cache 🔗 nếu được cấu hình.
Tôi muốn báo lỗi/yêu cầu tính năng
Tuyệt vời! Bạn có thể bình luận ngay tại bài viết này để báo lỗi hoặc yêu cầu tính năng mới trên ý tưởng của bạn.
Công cụ này có an toàn không? Có yêu cầu tài khoản không?
Hoàn toàn an toàn. Mã nguồn của công cụ được publish trên Github của mình 🔗. Công cụ khi hoạt động cũng không gửi bất kì thông tin/log gì về bên mình.
Công cụ này có hỗ trợ Cloudflare không?
Có, nhưng đối với trường hợp cấu hình Cloudflare không bypass cache. Nếu header cf-cache-status của website là DYNAMIC thì giống trường hợp của Woocommerce, công cụ sẽ không cho hiệu quả rõ rệt.
Tính năng trong tương lai
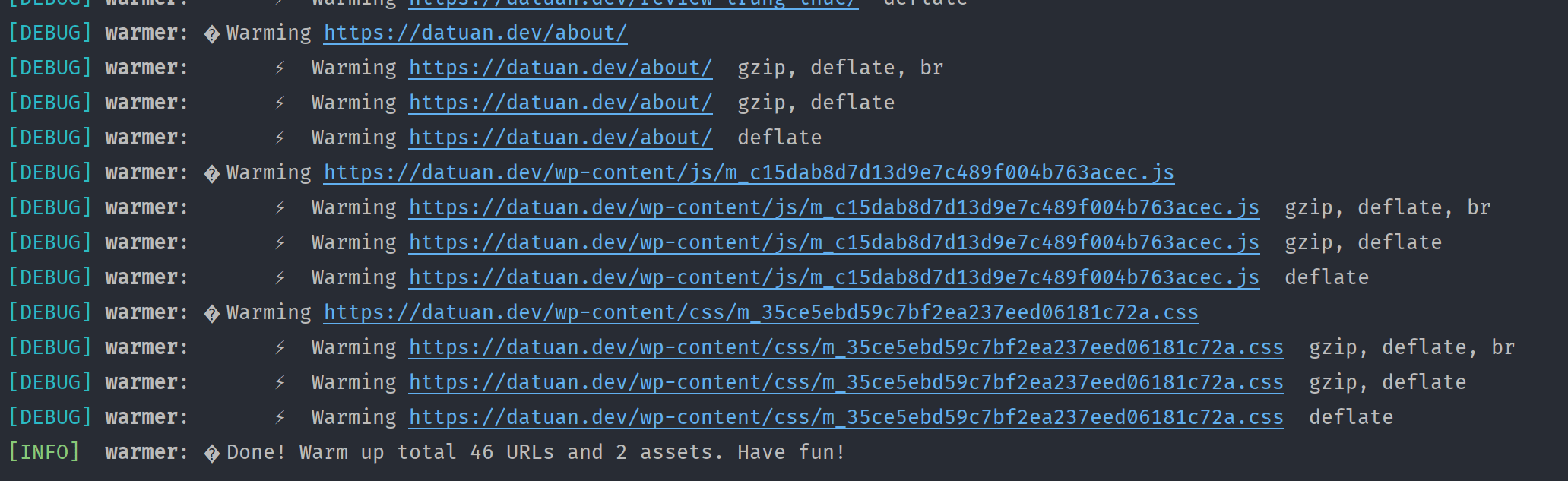
Hiện tại vẫn còn một số điểm hạn chế mà Tuấn sẽ khắc phục sớm, trong đó nhược điểm lớn nhất là chưa thể preload được CSS và JS trên trang. Hiện tại từ phiên bản v1.1.1 các bạn đã có thể preload tất cả các asset là CSS / JS trên tất cả các trang mà tiện ích này quét qua.

Trong tương lai có thể Tuấn sẽ chuyển sang sử dụng Chrome headless để có thể mô phỏng chính xác hơn hành vi của người dùng thật, từ đó preload được nhiều thứ hơn. Bù lại Sitemap Warmer sẽ phức tạp hơn và có thể chạy nặng hơn rất nhiều.
Còn để tập trung cho các tính năng chính hiện nay, Tuấn sẽ bổ sung thêm các tham số giúp loại bỏ những yêu cầu warm-up thừa trong trường hợp bạn không sử dụng AVIF hoặc brotli chẳng hạn.
Công cụ này có giúp Tuấn tăng lương không?
(Cre: anh Quần Cam 🔗). Công cụ Sitemap Warmer hoàn toàn miễn phí, mã nguồn mở, không thu thập bất cứ thông tin gì, vậy việc này có lợi gì cho Tuấn?
Đối với Tuấn thì công cụ này là một trợ thủ không thể thiếu trong việc tăng tốc website. Nhờ có công cụ này mà thời gian phản hồi website của Tuấn khó có thể vượt trên 100ms (với những trang có cache), chính bạn và sau bài viết này thì khách hàng, bạn đọc của bạn là những người được hưởng lợi từ công cụ này.
Ngoài ra khi viết công cụ này, Tuấn lại được học hỏi thêm một tool CI/CD mới là Github Actions 🔗, giúp Tuấn có thể tự động test Sitemap Warmer trên tất cả phiên bản NodeJS, từ 10 đến 12, thậm chí test trên cả Windows và Linux. Đây cũng là lần đầu tiên Tuấn publish một công cụ lên thư viện npm 🔗, giúp Tuấn tự tin hơn trong các dự án sau này. Chỉ đơn giản là vậy thôi, mọi người đều vui vẻ, ai cũng được lợi.