- Published on
103 Early Hints và sự thay thế HTTP/2 Push
- Authors
- Name
- Anh Tuấn
- @datuan
Trong bài viết recap lại những thay đổi đáng chú ý trong tuần lễ Cloudflare Speed Week 2021 thì Tuấn có đặt sự hỗ trợ 103 Early Hints lên hàng đầu vì đây là những thay đổi mang lại giá trị rất lớn cho tốc độ website của bạn. Nhưng tính năng này là gì và tại sao nó lại quan trọng như vậy, hãy cùng Tuấn đọc qua bài viết này nhé.
Không biết vô tình hay cố ý, phiên bản Google Chrome 103 ra mắt vào ngày 22/06/2022 cũng đã chính thức hỗ trợ status code mới 103. Điều này thật đặc biệt, và cũng sẽ thôi thúc các bên webserver triển khai tính năng này sớm hơn.
103 Early Hints là gì?
103 là một trạng thái HTTP mới, trả về cho phía trình duyệt (client) để thông báo cho trình duyệt những tài nguyên CSS, Javascript hoặc hình ảnh mà trình duyệt có thể tải trước trong khi đợi máy chủ (server) xử lý nội dung HTML sẽ gửi sau này.
Cơ bản 103 Early Hints khác HTTP/2 push ở chỗ, các header chứa thông tin về tài nguyên preload được tách riêng hoàn toàn khỏi response HTTP 200 và trả về ngay cho trình duyệt mà không cần chờ đợi. Điều này giúp trình duyệt có thể nhận thông tin preload nhanh hơn và tải sẵn các tài nguyên này trong lúc chờ đợi response về từ máy chủ.
Thêm một thông tin thú vị khi Chrome đang đề xuất để ngừng hỗ trợ HTTP/2 push, một tính năng rất đáng giá đang được sử dụng khá rộng rãi. Hãy cùng mình xem qua HTTP/2 push và 103 Early Hints khác nhau ở điểm nào nhé :').
103 Early Hints hoạt động như thế nào?
Trước kia, kể cả với HTTP/2 push thì tất cả những lệnh push (header Link) này đều nằm trong cùng một response chứa nội dung HTML. Nói đơn giản thì lệnh push sẽ đến cùng lúc với tất cả những nội dung khác, chỉ khác là nhờ vào lệnh push này mà các tài nguyên được tải có thứ tự ưu tiên hơn so với trước đây. Bạn có thể xem hình bên dưới.

Có thể thấy trình duyệt đều phải đợi một khoảng thời gian (ví dụ 1000ms) để bắt đầu nhận được những dữ liệu đầu tiên, trong đó có chứa lệnh push để thực hiện tải ưu tiên cho các tài nguyên CSS hoặc JS. Trong khoảng thời gian 1000ms này, trình duyệt rất “rảnh” khi không phải xử lý tác vụ gì, chỉ đợi máy chủ trả về nội dung HTML. Điều này dẫn tới sự hao phí và các nhà phát triển muốn tận dụng khoảng thời gian không được dùng đến này.
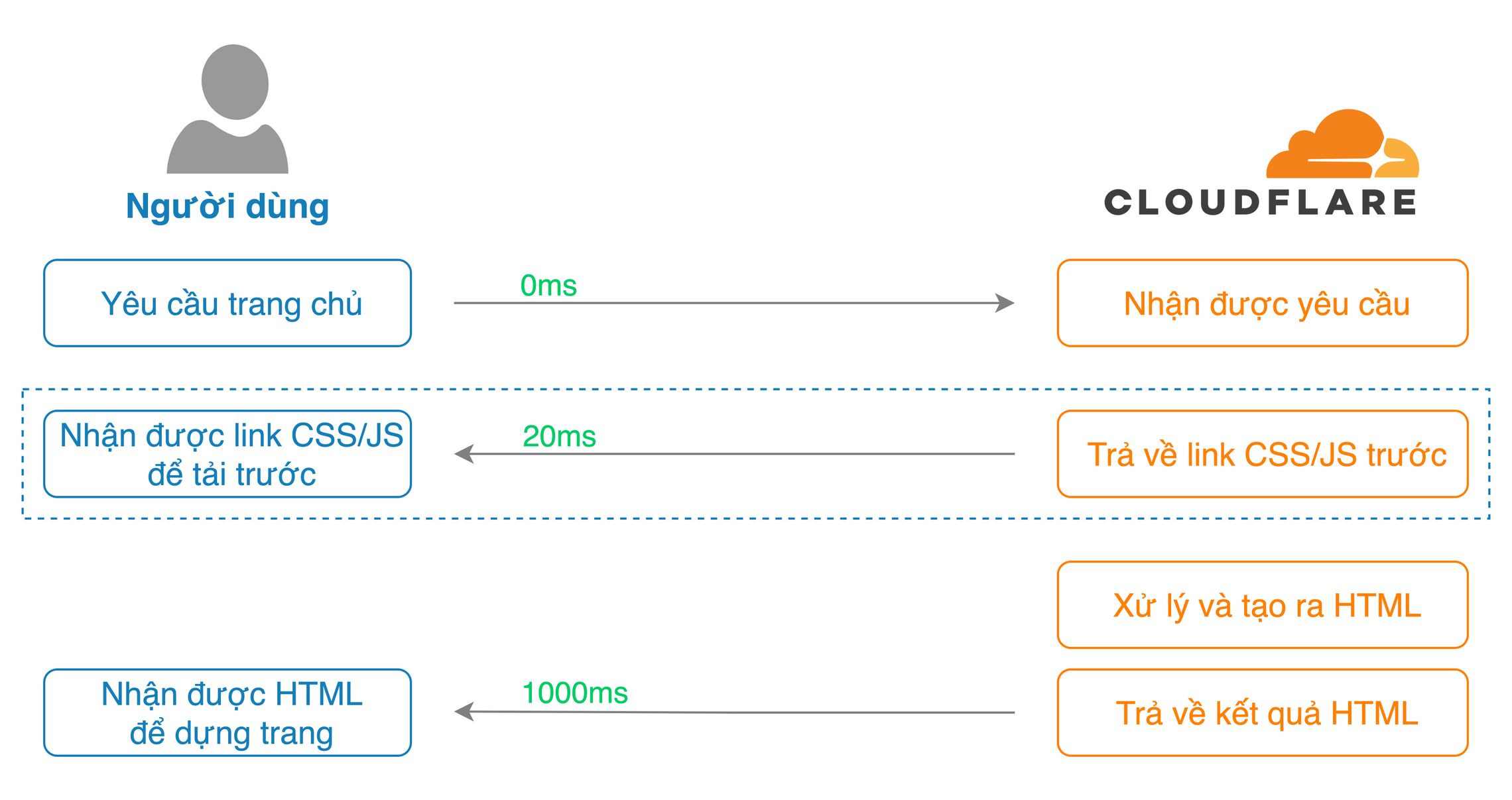
Thật sự cách này chưa phải là tối ưu nhất theo đúng nghĩa push hay preload nên các nhà phát triển tiếp tục đề xuất một ý tưởng mới, nơi mà các tài nguyên CSS và JS sẽ được thông báo ngay từ đầu, không cần đợi để được tải chung với tài nguyên HTML. Bạn có thể tham khảo hình bên dưới.

Như các bạn có thể thấy, khoảng thời gian 1000ms chờ đã được tận dụng ngay từ 20ms đầu tiên khi Cloudflare thông báo rằng trình duyệt có thể tải trước các tập tin CSS/JS này trong khi chờ đợi nội dung HTML.
Cách sử dụng 103 Early Hints
Lí do khiến mình hào hứng và viết ngay bài này vì nhờ vào Cloudflare, cách áp dụng 103 Early Hints cho website đã trở nên dễ dàng hơn bất cứ lúc nào, bạn chỉ việc... không làm gì cả, Cloudflare đã lo liệu hoàn toàn rồi.
Cách thực hiện của Cloudflare rất đơn giản. Họ sẽ phân tích header Link có trong response HTTP 200 thông thường ở server của các bạn. Nếu có những header này, Cloudflare sẽ tự động cache lại và tạo ra một 103 hint dựa theo những tài nguyên này cho những request tiếp theo. Rất đơn giản và hiệu quả như biểu đồ bên dưới.

Nguồn: blog.cloudflare.com 🔗
Những ai không sử dụng Cloudflare, xin chia buồn rằng hiện tại không có quá nhiều cách từ đơn giản đến phức tạp để bạn có thể áp dụng trên Nginx, Apache hay Litespeed. Thật ra vấn đề không nằm ở các webserver này khi Nginx có một module 🔗 hỗ trợ 103 Early Hints nhưng không thật sự giúp chúng ta đạt được mục đích.
Tại sao Nginx, Apache hay Litespeed chưa hỗ trợ 103 Early Hints?
Lí giải rất đơn giản, do đa phần chúng ta sử dụng Nginx và Apache như một reverse proxy gọi đến và đợi kết quả trả về từ PHP. Điều này dẫn đến vấn đề thứ nhất:
Để có được header Link nhằm tạo một hint, chúng ta phải gọi đến PHP, đợi và tốn 1000ms thời gian xử lý, và hint này được gửi đi ở thời điểm 1000ms, không khác gì một thông tin preload thông thường, nói thẳng ra là hint này vô nghĩa.
Bằng cách nào đó, chúng ta phải có một nơi để cache lại những hint này như Cloudflare đã làm, để có thể gửi hint đến trình duyệt sớm nhất mà không cần đợi PHP. Ngoài ra, nếu được hỗ trợ, chúng ta có thể set cứng (hardcode) hint này trên webserver để không cần đợi PHP xử lý. Tuy nhiên vấn đề thứ hai lại nãy sinh khi đa số những đường dẫn CSS và JS của chúng ta đều là đường dẫn động, thay đổi liên tục, ví dụ như đường dẫn CSS của Autoptimize, WP Rocket 🔗,... Vì vậy chúng ta không thể hardcode được trong tập tin cấu hình của webserver.
Nhưng đừng lo lắng, bạn không cần phải áp dụng HTTP 103 ngay lập tức bởi vì...
Vậy mình có nên quan tâm đến 103 Early Hints?
Theo Tuấn, hiện tại nếu đang sử dụng Cloudflare, bạn có thể bật tính năng này lên mà không cần quan tâm đến các vấn đề trên. Nhưng khoan đã mừng vội, bạn sẽ không thấy được những thay đổi rõ ràng cho đến khi Google Chrome phiên bản 94 hoặc cao hơn được chính thức ra mắt, đi kèm với hỗ trợ 103 Early Hints. Bạn có thể xem tình trạng hỗ trợ HTTP status code 103 của Chrome tại đây 🔗.
Những ai khác không sử dụng Cloudflare cũng chưa nên hoảng loạn, HTTP/2 Push vẫn đang làm rất tốt nhiệm vụ của mình và vẫn chưa có một thời hạn chính thức mà Chrome và các trình duyệt khác loại bỏ việc hỗ trợ HTTP/2 Push. Bạn có thể xem update tại đây 🔗. Nếu bạn muốn chuyển sang dùng Cloudflare, hãy cẩn trọng vì hiện tại Cloudflare vẫn còn chậm 🔗 cho người dùng tại Việt Nam.
Kết bài kèm điều thú vị
Với những ưu điểm đáng giá, 103 Early Hints chắc chắn sẽ hoàn toàn thay thế HTTP/2 push nhưng là ở một tương lai khá xa. Đối với Tuấn, bất cứ khi nào có thể, Tuấn sẽ chuyển sang sử dụng 103 Early Hints thôi.
Điều thú vị khi đây là một trong những số ít tính năng liên quan đến website hay trình duyệt mà không phải do Google hay Cloudflare đề xuất. Chính Fastly CDN, hay nói chính xác hơn là nhân viên của họ, ông Kazuho Oku 🔗 là người đề xuất và đệ trình lên IETF HTTP response code mới này. Bạn có thể xem sơ qua slide thuyết trình tại đây 🔗.
Ông Kazuho cũng là người tạo ra H2O webserver mà mình đã từng dùng 🔗. Một webserver có hiệu năng rất cao, đi kèm với những tính năng hiện đại, trong đó có 103 Early Hints 🔗 (tất nhiên rồi).
HTTP response code 103 cũng không phải là code đầu tiên trong dải 1xx, trước đó đã có 100 Continue, 101 Switching Protocol hay 102 Processing rồi. Trong đó mình thấy phổ biến là 101 khi áp dụng websocket cho các ứng dụng trình duyệt, còn status 100 thì rất hiếm thấy.