- Published on
Thử tối ưu Pagespeed website tin tức WordPress lần nữa
- Authors
- Name
- Anh Tuấn
- @datuan
Trước giờ theme Publisher 🔗 là một theme tin tức được mình yêu thích và dành thời gian rất nhiều. Mặc dù Tuấn Dev chỉ là một blog nhỏ nhưng mình vẫn quyết định sử dụng theme Publisher vì những thứ mà nó đem lại. Tuy vậy, mặc dù là theme có hỗ trợ SCSS, Gulp build process 🔗 ngay từ đầu, tuy nhiên, việc tối ưu theme chưa bao giờ là dễ.
Cập nhật Pagespeed Insight 6.0, TVGC vẫn giữ được phong độ và không cần tinh chỉnh nhiều. Mình chỉ cần thay đổi một chút ở phần Google Tag Manager là xong.



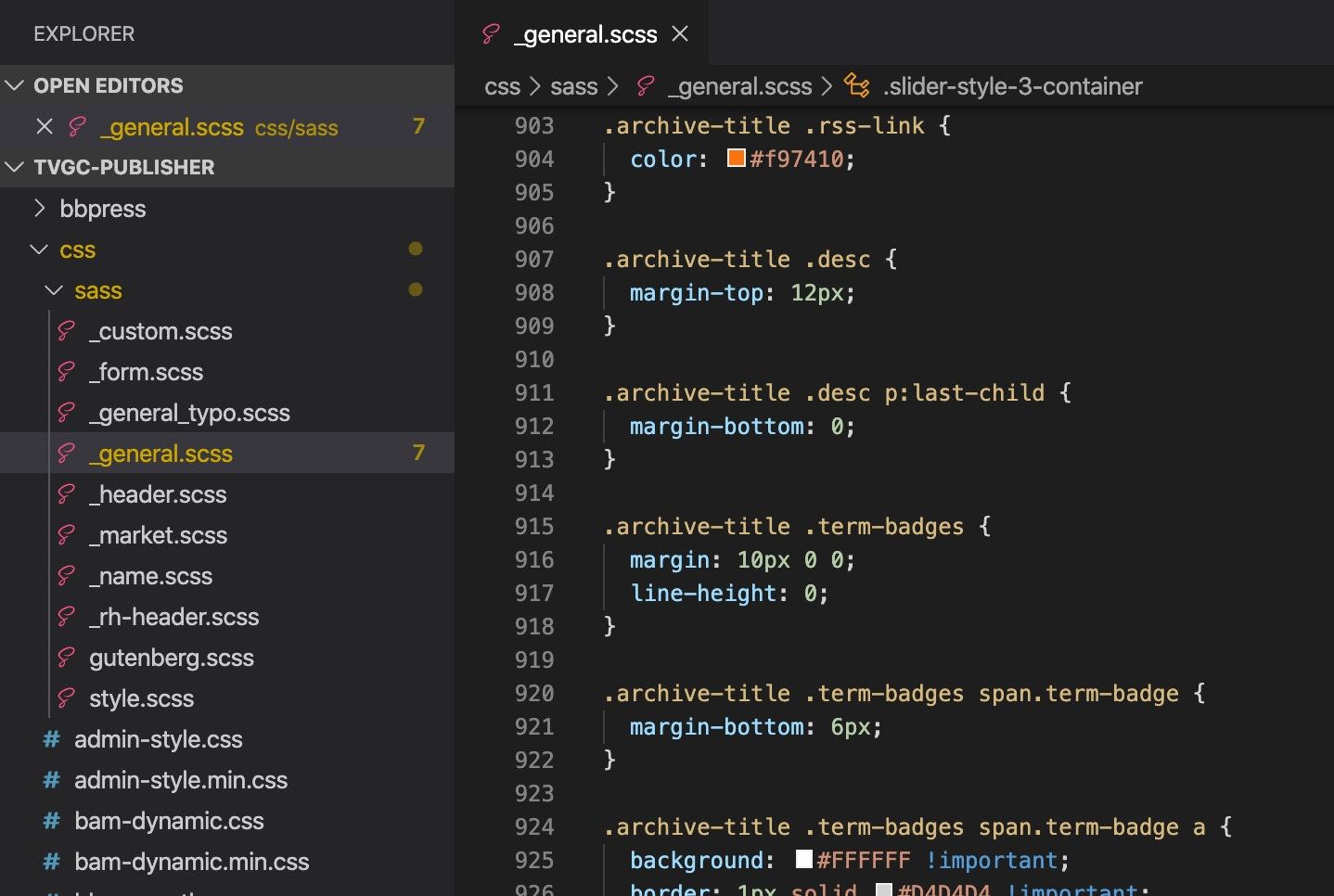
Một mặt vì Betterstudio có vẻ không mặn mà gì với theme này nữa do một số vấn đề của họ với ThemeForest, các tập tin SCSS của theme kiểu cho có chứ không thể gọi là SCSS được như ví dụ bên dưới. Vì vậy mình khó có thể áp dụng một quy trình tối ưu nhanh hơn và phải dùng đủ lâu để biết được phần nào có thể xóa, phần nào có thể giữ.

Không. Đây không thể nào là Sass (Scss). Chỉ là một tập tin CSS có extension là .scss thôi.
Đó cũng là lí do mà mình có thể tự tin tối ưu Publisher nhưng khá e dè với Flatsome hay các theme nổi tiếng khác, kể cả Newspaper mà mình từng quẩy nhiệt tình. Đa số các theme này chưa hỗ trợ Gulp, Webpack,... để quá trình build và tối ưu nhanh hơn, và quan trọng hết là mình chưa đủ thân thuộc để mạnh tay tối ưu.
TVGC
Website tin tức này là một khách hàng quen thuộc và cũng là con cưng của mình khi đã nhiều lần tối ưu đạt điểm cao trên nền theme Newspaper, khá nổi lúc forum WordPress của anh Thạch Phạm còn hoạt động và đôi khi vinh dự được nhắc tới trên một vài comment Facebook hoặc diễn đàn khác.
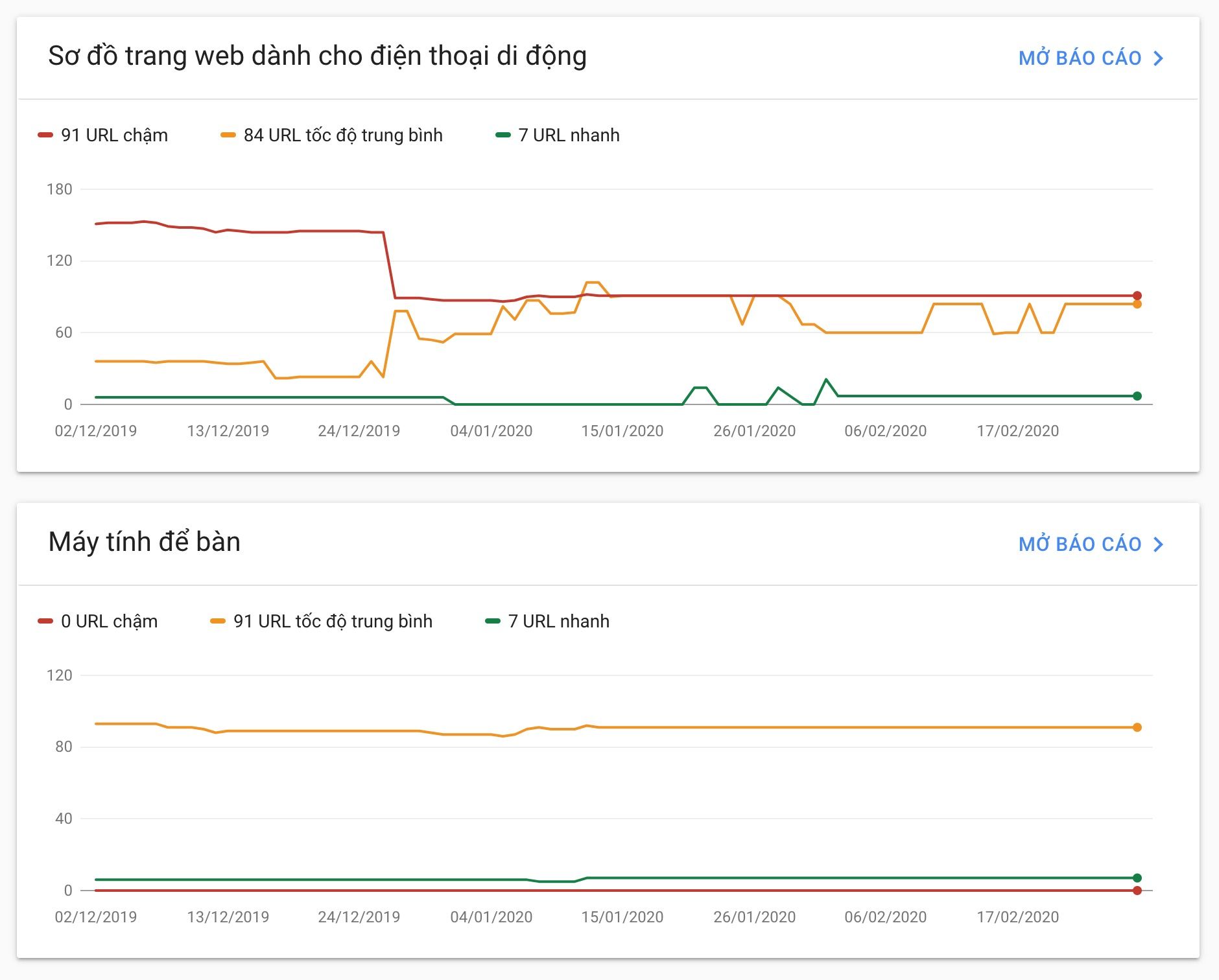
Tuy nhiên từ lúc mình chuyển sang theme Publisher 7.6.2 thì cũng trùng với lúc mình đi làm và không còn thời gian để tối ưu nữa. Website xấu ơi là xấu khi mình chỉ import demo rồi để đó, kết quả là font chữ xấu, layout và logo không phù hợp và quan trọng hơn hết là rất chậm như thống kê trong Search Console.

Kết quả này vô cùng tệ và mình còn cảm thấy tệ hơn nếu ai đọc được những lời khen mà "lỡ" vào TVGC thời gian qua, họ sẽ trải nghiệm những thứ không phải mình làm, và không phải do mình muốn vậy. Vậy là Tuấn quyết định dành chút thời gian tối ưu lại sau khi có thêm một chút kinh nghiệm với Publisher từ lần trước.
Tối ưu
Dựa vào Gulp process có sẵn của blog này, mình mang qua TVGC và bắt đầu quá trình tối ưu riêng vì mỗi trang sẽ có nhu cầu sử dụng khác nhau, mình không thể chỉ copy hoàn toàn CSS, JS ở đây và mang qua TVGC được. Đó cũng là một trong những thứ thể hiện sự chuyên nghiệp và tận tâm của bạn, thay vì chỉ đi copy những đoạn code tối ưu và báo hoàn thành với khách hàng.
Ngoài ra do kinh nghiệm mà mình có được từ việc tối ưu Pagespeed của blog này, quá trình đạt được 100 điểm nhanh hơn mình nghĩ rất nhiều. Chỉ trong vòng 2 ngày cuối tuần mình đã có thể hoàn thành xong và đem khoe với anh khách được.

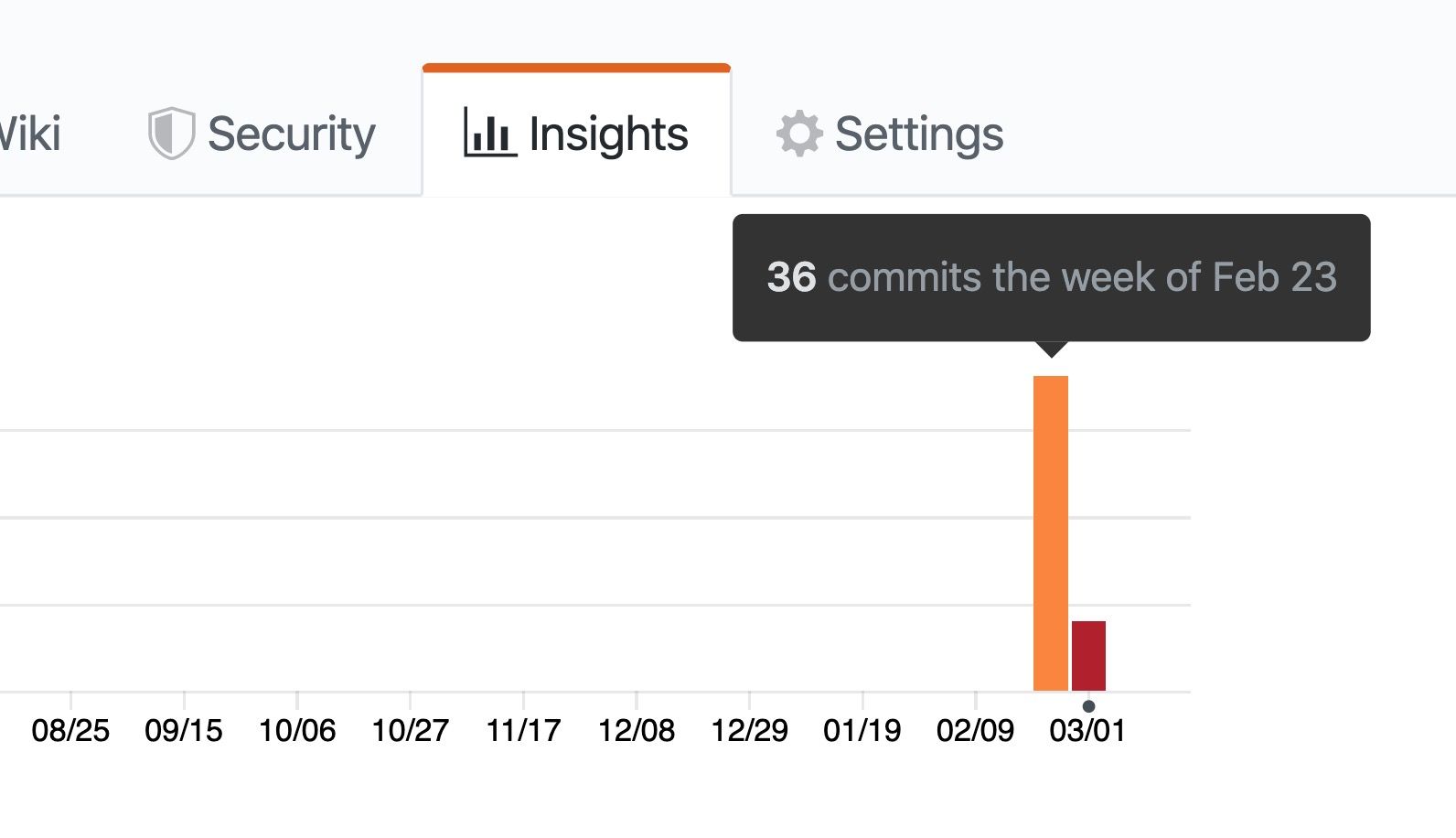
Khoảng 44 commit lên Github để tối ưu theme. Mình có thói quen luôn đưa lên Github để biết mình thay đổi gì và có thể revert nhanh khi cần.
Khó khăn đầu tiên mà mình gặp phải là do hình ảnh rất nhiều. Khác với Tuấn Dev không có hình ảnh nào ở trang chủ, ở TVGC thì mỗi bài viết đều có hình đại diện và rất nhiều kích thước khác nhau. Cách mình xử lý đơn giản là chuyển sang sử dụng WebP để cho đẹp mắt hơn với anh Google tí, nhưng đời không như mơ, chuyển sang WebP chỉ giúp mình tăng từ 5 - 7 điểm thôi.
Xin lưu ý định dạng WebP không hỗ trợ Safari trên cả iOS và MacOS, vì vậy việc sử dụng WebP phải cần sự kết hợp với các webserver để đạt được hiệu quả tốt nhất các bạn nhé. Nếu không bạn sẽ gặp các trường hợp iOS hoặc MacOS không hiện ảnh đó.
Tìm hiểu một chút, mình nhận ra là tính năng lazyload của theme đã được bật nhưng có vẻ không hoạt động và cũng quá nặng để sử dụng. Vậy là mình quay về plugin TDT Lazyload 🔗 mà mình tự viết để xử lý các vấn đề này. Một tip hay dành cho những bạn đang tối ưu, hãy chỉ lazyload những hình ảnh below the fold 🔗, còn lại những thứ (bao gồm hình ảnh) nằm trong above the fold 🔗 là critical resource, đừng bao giờ lazyload. Lí do là hình ảnh của bạn sẽ phải đợi Javascript tải và xử lý xong mới bắt đầu tải dẫn tới việc ảnh tải chậm hơn bình thường.
Đó là lí do vì sao chúng ta gọi là lazyload, là load sau những thứ ít quan trọng hơn chứ không phải là load chậm các bạn nhé :D
Đây là những option mà bạn phải tự viết, không thể dùng plugin có sẵn được kể cả plugin tích hợp sẵn trong theme. Nếu bạn để ý, logo website và avatar của tác giả bài viết mình không lazyload đó, vì nếu làm vậy sẽ bị đánh tụt điểm Pagespeed rất nhiều.
Khó khăn mà mình nghĩ khó nhai nhất chính là Google Fonts khi thường bị "đánh" thấp nếu có sử dụng. Tuy nhiên sau nhiều phương án thử thì mình đã sử dụng Google Fonts local và đã vượt qua mà không gặp vấn đề gì về điểm của phần này nữa. Bạn có thể tự generate ra bộ font chữ local tại đây 🔗.
Còn với CSS, JS thì cũng không gặp phải bất lợi gì vì thừa hưởng bộ build cũ rồi. Có chăng khi tối ưu mình cũng tìm ra được một số vấn đề mới và cách giải quyết nó, vậy là đáng quý rồi.
Các vấn đề khác thường gặp như "Phân phối các nội dung tĩnh bằng chính sách bộ nhớ đệm hiệu quả", "Giảm thiểu độ sâu của các yêu cầu quan trọng", "Giảm thiểu công việc theo chuỗi chính",... hay các mã Google Ads Tracking, Facebook Pixel đều KHÔNG ảnh hưởng đến kết quả Pagespeed nếu có sử dụng.
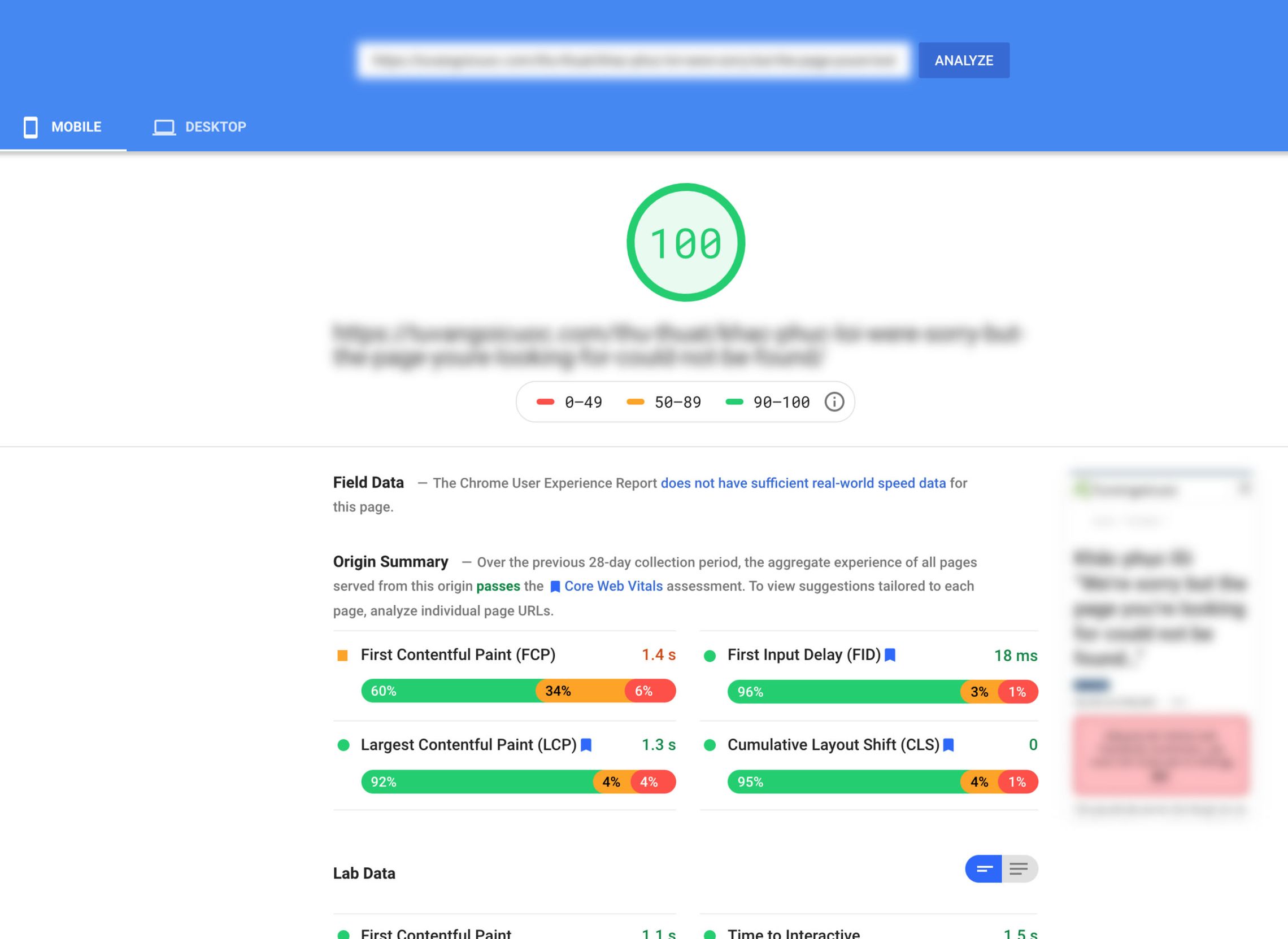
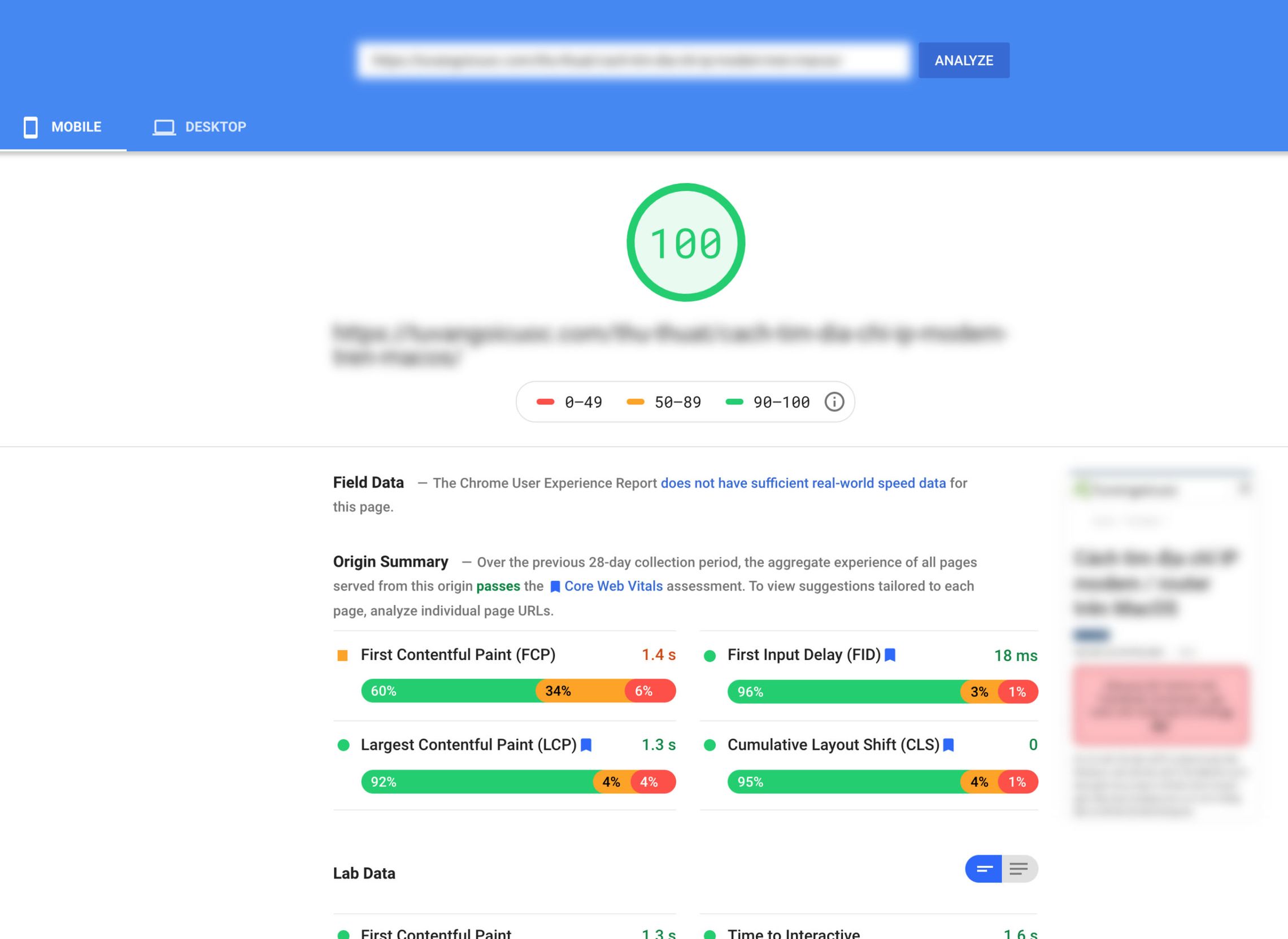
Kết quả
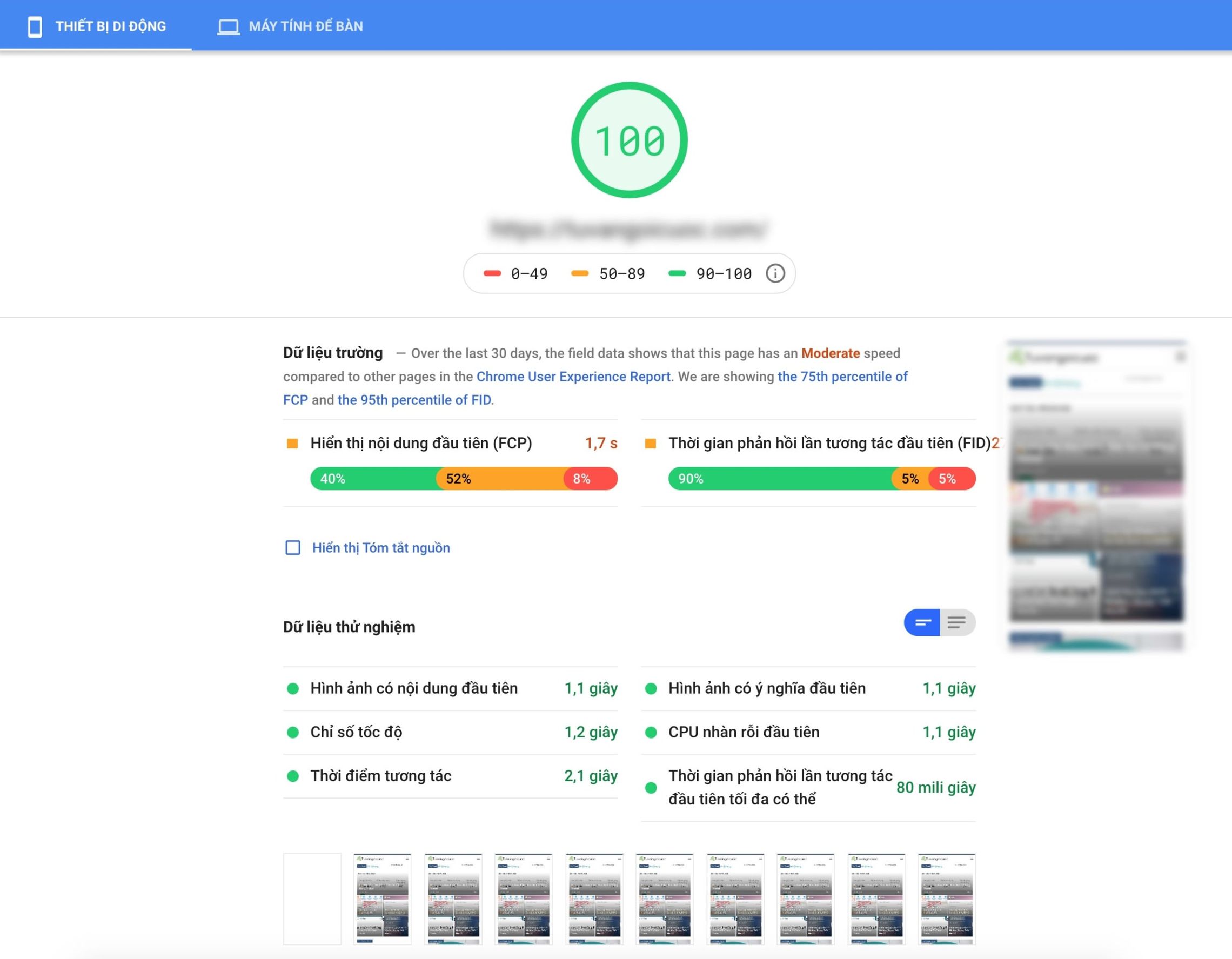
Vậy là thứ mà mình mong đợi nhất trong mấy ngày qua đã xuất hiện. Vui có, cực có và yên tâm có. Yên tâm thì nhiều hơn vì từ nay nếu có ai truy cập TVGC làm tính chất tham khảo thì cũng sẽ được như ý họ muốn :))

Điểm cũng liên tục trồi sụt sau khi vừa tối ưu xong, và mình tin là nó sẽ ổn định nhanh trong những ngày tới như cách mà Tuấn Dev từng đau tim khi vừa từ 100 xuống còn 95 vậy ????