- Published on
Hello, Enigma
- Authors
- Name
- Anh Tuấn
- @datuan
Chúc mừng năm mới!
Năm 2020 vừa qua có thể gọi là thành công với Tuấn nếu chỉ nói riêng về blog này: có nhiều lượt đọc hơn, nhiều bạn đọc quen thuộc luôn quan tâm ủng hộ. Đây là một liều khích lệ rất lớn, giúp Tuấn tự tin hơn và sẵn sàng "biên" nhiều bài chất lượng cho mọi người. Một lần nữa Tuấn xin cảm ơn quý bạn đọc, chúc cho mọi người một năm mới 2021 thành công hơn nữa, hạnh phúc hơn nữa.
Một trong những dự án lớn nhất mình dành cho blog này chính là theme Enigma mình đã hứa từ tháng 9 năm rồi đã được release vào hôm nay.
Tại sao là Enigma?
Lấy ý tưởng từ máy Enigma danh tiếng 🔗, theme Enigma của blog mình cũng mã hóa băm một số thứ như tên biến của Javascript, tên class của CSS và nhiều thứ khác (cho vui, cũng có một chút tối ưu), ẩn một số tập tin Javascript và chỉ tải khi dùng tới (cho tối ưu, nhưng cũng vui).

Cũng như cách mà máy Enigma hoạt động, mỗi lần mình deploy một phiên bản mới thì mã khóa cũng được thay đổi, dẫn tới các giá trị mình nêu cũng thay đổi hoàn toàn. Đây là tính năng thú vị mà mình biết được khi sử dụng Webpack, được đưa vào phát triển ngay từ đầu và cũng là tính năng ngốn nhiều thời gian phát triển nhất.
Mục đích hoàn toàn là để vui thôi, kèm một chút thứ tối ưu mà mình mong có dịp chia sẻ trong tương lai.
Một số thứ thú vị về Enigma
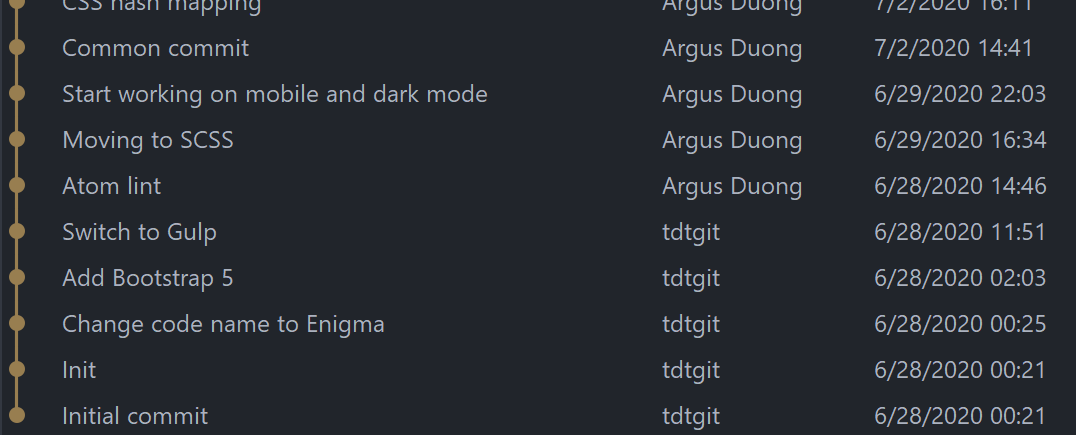
Dự án này được bắt đầu chính xác vào ngày 28/06/2020 và tốn của mình hơn 450 commit (và vẫn đang tăng đần để sửa lỗi). Tên theme, các tính năng chính như dark mode, không sử dụng các thư viện có sẵn, mã hóa băm tên biến,... đều đã được lên kế hoạch từ đầu.

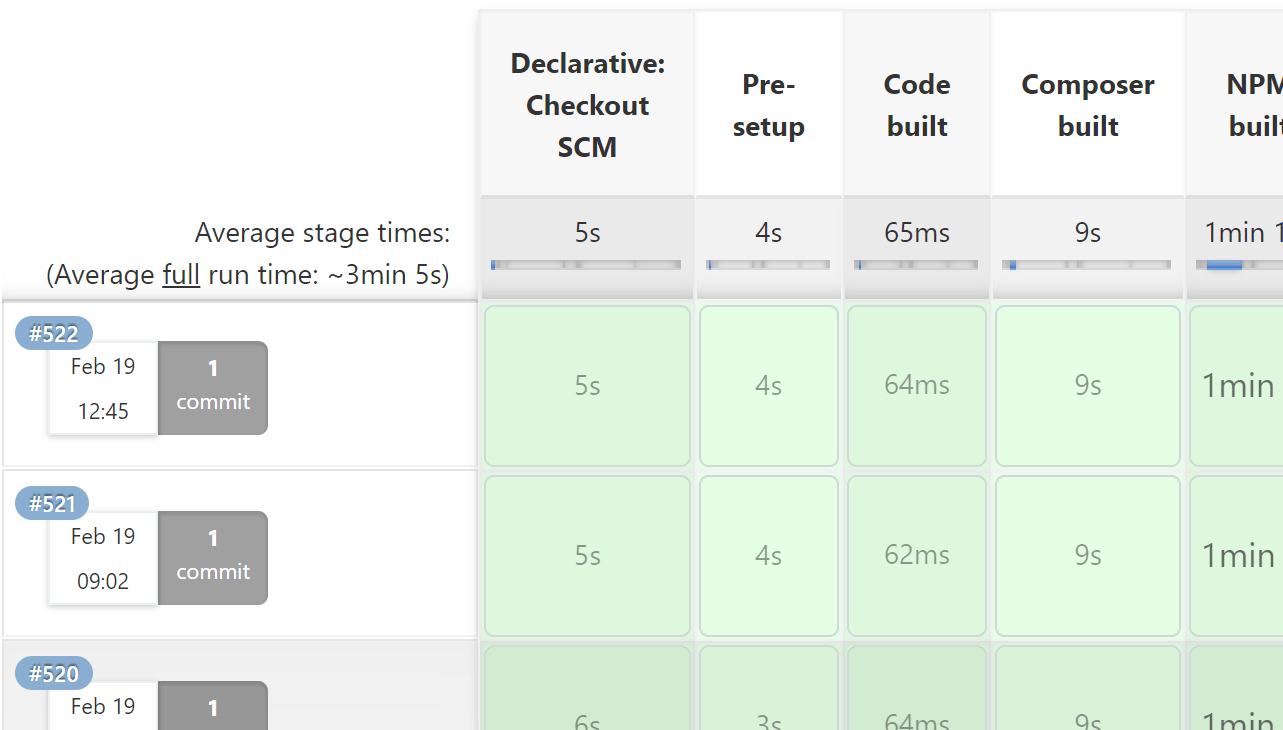
Với tổng cộng 522 lần build, thời gian build trung bình là 3 phút thì mình đã tốn hơn 25 giờ chỉ để đợi Enigma được build xong và kiểm tra lại. Tất nhiên đây chỉ là thời gian build ở môi trường staging và production, còn khi làm việc trên máy cá nhân cũng đã tốn kha khá.

Các tính năng chính của Enigma
Dưới đây là một số tính năng mà mình tự hào để khoe với mọi người.
Dark mode
Giao diện nền tối là một trend đã xuất hiện từ rất lâu rồi, chỉ là đối với các theme WordPress hiện tại thì khá hiếm thôi vì đơn giản là rất cực - theo kinh nghiệm của mình. Việc hỗ trợ thêm dark mode giống như bạn phải viết thêm một theme mới với pallete màu sắc khác nhau hoàn toàn và quá trình kiểm tra cũng tốn gấp đôi thời gian.
Dù sao đi nữa thì giao diện cũng đã hoàn thành rồi, mời bạn xem qua và đánh giá nhé. Sẽ còn kha khá bug và mình sẽ tiếp tục cải thiện hơn nữa cho giao diện tối này. Chỉ biết rằng hiện tại anh em sử dụng giao diện tối trên iOS, Android, PC, Mac cũng đều sẽ thoải mái hơn khi đọc các bài viết trên website mình hehe.
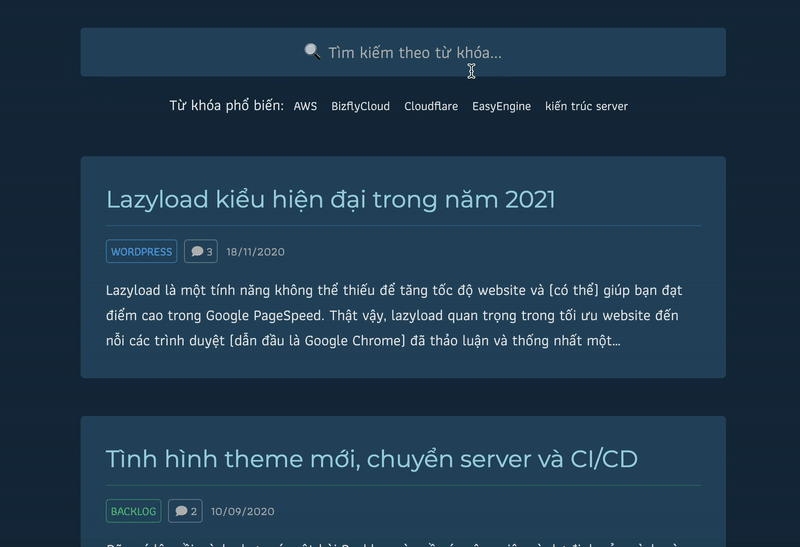
Live search
Có lẽ không lời nào giải thích tốt hơn bằng video dưới đây. Bạn sẽ có một trải nghiệm tìm kiếm nhanh bậc nhất mà không cần quá lo lắng về tính chính xác của từng câu chữ. Bạn có thể xem ví dụ bên dưới, chữ Cloudflare bị gõ sai chính tả nhưng vẫn có thể hiển thị kết quả chính xác.

Webpack
Thật ra mình dùng Gulp từ trước đến giờ, bây giờ cộng thêm một số module của Webpack để xử lý thêm. Nhờ vậy website đã có tính năng code splitting, lazy loading (hay dynamic import) những module JS chưa cần dùng tới, chừa lại tài nguyên cho những thành phần quan trọng hơn.
Lấy ví dụ đơn giản, tải Javascript xử lý tính năng tìm kiếm chỉ khi mọi người bấm vào khung tìm kiếm, chỉ tải HighlightJS ở những trang có khung code, chỉ tải Recaptcha khi cần. Tất cả đều được chia ra các tập tin khác nhau, đảm bảo không gặp phải vấn đề mà mình đã nói trong bài viết Autoptimize: tại sao cache lại nặng như vây 🔗.
Loại bỏ jQuery, Bootstrap,...
Như một lộ trình, WordPress 5.6 đã loại bỏ jQuery 🔗 mặc định, vì vậy mình không có lí do gì để giữ lại. Hơn thế nữa, jQuery và Bootstrap có thể thay thế bằng các thư viện khác gọn gàng hơn nhiều hoặc hoàn toàn có thể dùng Javascript thuần để xử lý. Đây là một dự án cá nhân nên mình cũng không quá quan trọng chuyện chọn một framework cho nhiều người cùng sử dụng.
Bên cạnh đó, việc loại bỏ sử dụng các Javascript listener mà chuyển sang các observer được trình duyệt hỗ trợ sẵn giúp blog của mình được tối ưu thêm chút nữa :D.
Loại bỏ Content-Type-Security unsafe-inline
Kể từ khi có serie bài viết về CSP, mình nhận ra cách duy nhất để có thể loại bỏ unsafe-inline là... viết một giao diện mới. Well, mình có giao diện mới rồi, và mục tiêu này cũng đã đạt được. Nói đơn giản hơn, website mình bây giờ đã an toàn hơn rất nhiều khi bỏ được unsafe-inline, tất cả đoạn CSS, JS đều phải thông qua một bước được Tuấn xác nhận để có thể chạy trên trang.
Native lazyload
WordPress 5.5 đã hỗ trợ thuộc tính loading lazyload 🔗 rồi, không có cớ gì mình không "đu" trend cả. Có điều với Enigma mình sử dụng native lazyload với một cách tiếp cận khác, được giải thích trong bài viết Lazyload trong năm 2021 🔗 đó.
Adaptive image (srcset kết hợp với sizes)
Mặc dù WordPress đã hỗ trợ tính năng này rất lâu, tuy vậy Tuấn thấy tính năng này thường không được chú trọng sử dụng. Vì vậy mà kể từ theme Enigma này, mình sẽ khuyên và tiếp tục khuyên những ai đang xây dựng và phát triển website tăng chất lượng hình ảnh bằng việc tải hình ảnh kích thước gốc.
Đây là lí do từ năm 2020, tất cả các hình ảnh được tải lên blog này đều ở kích thước gốc chứ không còn tự động resize về tối đa 2048px nữa. Adaptive image là một tính năng khá hay, có thể tăng trải nghiệm cho người dùng nhưng thường bị bỏ qua, mình sẽ cố gắng viết một bài viết về vấn đề này sớm nhất.