- Published on
Sử dụng ảnh thumbnail WordPress sao cho đúng
- Authors
- Name
- Anh Tuấn
- @datuan
Mình nhận thấy có khá nhiều bạn đặt câu hỏi về việc giảm số lượng, giảm dung lượng ảnh trên WordPress, đồng thời cũng hỏi cách tắt chức năng tạo ra các size hình ảnh nhỏ để đỡ tốn dung lượng hosting. Điều này có thật sự tốt? Hãy cùng mình tìm hiểu nhé.
Bài này dài lê thê như mọi bài viết trên blog này. Bạn có thể kéo xuống cuối bài viết hoặc nhấp vào đây để xem giải pháp cuối cùng.
Thumbnail là gì?
Thumbnail là một tập hợp các ảnh thu nhỏ từ ảnh gốc được cắt (crop) theo một kích thước (size) và tỉ lệ (ratio) được quy định sẵn. Thumbnail được sử dụng trong WordPress nhằm tạo ra các kích thước ảnh đại diện phù hợp cho các giao diện, và đơn giản hơn nữa, là làm giảm kích thước website.
Nhờ vào việc tạo ảnh thumbnail rất tự do theo nhiều kích cỡ khác nhau mở đường cho sự phát triển của rất nhiều giao diện hiện đại sau này, làm WordPress trở thành một sự lựa chọn hàng đầu khi bạn muốn xây dựng các website có nội dung phong phú.
WordPress tạo ra ảnh thumbnail theo cách nào?
Đầu tiên chúng ta phải nói về cách WordPress tạo ra các kích thước thumbnail khác nhau. Chúng ta còn 3 kích thước mặc định là thumb, medium và large. Trước khi phiên bản WordPress 2.9 được phát hành vào năm 2009, chúng ta chỉ có duy nhất 3 kích thước mặc định này.
Phiên bản WordPress 2.9 ra mắt cùng với function add_image_size() 🔗 giúp nhà phát triển theme có thể yêu cầu WordPress tạo ra các kích thước hình ảnh khác ngoài 3 kích thước mặc định nói trên, mở ra hướng đi mới cho rất nhiều website, đặc biệt là website tin tức.
Sau khi xem qua bài viết này, bạn có thể xem tiếp bài viết lazyload cho WordPress 🔗 để tối ưu thêm tốc độ tải trang và giảm băng thông không cần thiết cho website của bạn.
Vấn đề tạo ảnh thumbnail của WordPress
Cũng vì quá "dễ dãi" mà tính năng tạo ảnh thumbnail của WordPress lại làm người dùng phải thắc mắc, thậm chí lo lắng khi chỉ upload một hình như đôi khi có hơn 20 ảnh thumbnail được tạo ra. Sự dễ dãi này còn thể hiện trong việc WordPress không xử lý những kích thước ảnh cũ sau khi đổi sang giao diện mới, làm vấn đề ngày càng trầm trọng hơn.
Để cho thấy sự nghiêm trọng này, hãy cùng xem qua thống kê hình ảnh trên blog datuan.dev, một blog nhỏ chưa bao giờ sử dụng ảnh đại diện cho bài viết. Tính tới thời điểm viết bài, blog datuan.dev của mình có 48 hình ảnh trong Thư viện của WordPress, nghe rất ít đúng không? Hãy cùng mình tính chi tiết hơn bằng cách so sánh số lượng và kích thước của ảnh gốc và ảnh thumbnail nhé.
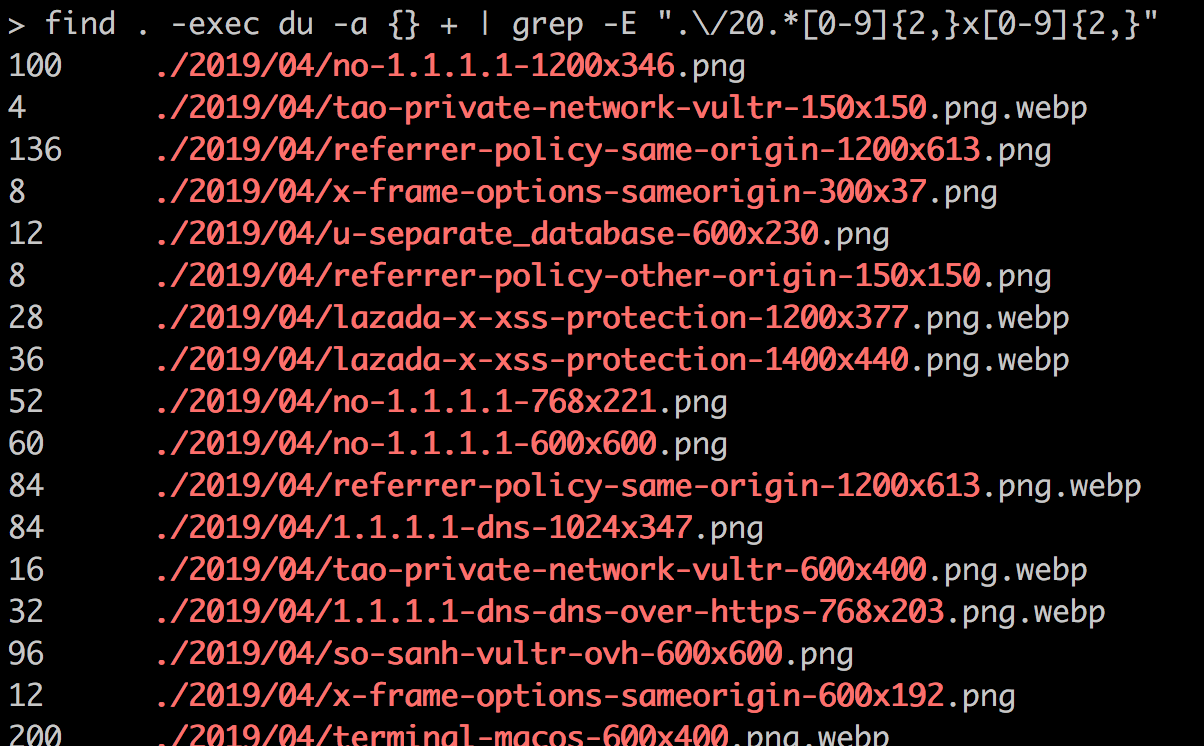
Để tìm kiếm các hình ảnh thumbnail, mình sử dụng Regular Expression để lọc ra các tên file có chứa kích thước hình ảnh, ví dụ 150x150:
cd ./wp-content/uploads/; find . -exec du -a {} + | grep -E ".\/20.*[0-9]{2,}x[0-9]{2,}"Kết quả của câu lệnh như hình bên dưới. Bạn có thể thêm > ~/thumbnail.txt vào cuối câu lệnh để xuất ra report, cho vào Excel và report với khách hàng nếu cần.

Câu lệnh cho chúng ta thấy được danh sách ảnh thumbnail và kích thước của chúng.
Từ file Excel này bạn có thể tính tổng dung lượng của ảnh thumbnail và số lượng của ảnh thumbnail được tạo ra. Tuy nhiên, Linux có những công cụ rất mạnh mẽ để cho ra kết quả chúng ta mong muốn muốn:
# find . -exec du -a {} + | grep -E ".\/20.*[0-9]{2,}x[0-9]{2,}" | awk '{total+=$1} END {print total/1000}'
32.62
# find . -exec du -a {} + | grep -E ".\/20.*[0-9]{2,}x[0-9]{2,}" | wc -l
625Như vậy, dung lượng ảnh thumbnail là 32.62MB và 625 ảnh thumbnail, hoàn toàn chính xác với kết quả trên Excel. Sau đó Tuấn cũng chạy lại câu lệnh với một số thay đổi để chỉ lấy ảnh gốc và có kết quả như bảng dưới đây:
| Tổng dung lượng | Số lượng |
|---|---|
| Ảnh gốc | 6884 kilobytes |
| Ảnh thumbnail | 32620 kilobytes (473%) |
| Ảnh thumbnail sau khi loại bỏ kích thướcmặc định (thumb, medium, large) | 24400 kilobytes (354%) |
Bạn có thể tìm file Excel thống kê tại đây 🔗.
Nhìn vào bảng có thể đưa ra một số kết luận chủ quan:
- Chỉ là một theme đơn giản nhưng số lượng hình ảnh tăng gần 3.57 lần so với việc không tạo ra ảnh thumbnail. Dung lượng ảnh cũng tăng 3.54 lần so với chỉ có ảnh gốc.
- Trong khi viết bài này, mình mới nhận ra mình cũng "quên" việc tắt các kích cỡ mặc định của WordPress đi và sau khi xóa, chúng ta đã có một kết quả khả quan hơn.
- Việc tắt các kích thước không dùng đến có thể làm giảm mạnh số lượng ảnh thumbnail được tạo ra, tuy nhiên không quá hiệu quả nếu xét về dung lượng.
Cũng vì lí do này, Tuấn thấy rất nhiều bạn hỏi cộng đồng WordPress về cách tắt tính năng tạo ảnh thumbnail này đi. Vậy hãy cùng tìm hiểu những mặt lợi và hại khi bạn tắt tính năng này đi nhé.
Tại sao phải tắt ảnh thumbnail của WordPress?
Lí do được các bạn đưa ra là nặng website. Mình hiểu nghĩa nặng này như sau: nặng về dung lượng lưu trữ hoặc nặng về dung lượng khi tải trang.
Số lượng hình ảnh chính là vấn đề mà các bạn đang sử dụng hosting phải quan tâm. Các nhà cung cấp hosting hiện nay luôn đưa ra mức dung lượng Unlimited (không giới hạn) để chúng ta thỏa sức lưu trữ. Tuy nhiên, thứ mà các NCC không nói đến chính là số lượng tập tin (inodes) mà bạn được quyền chứa.

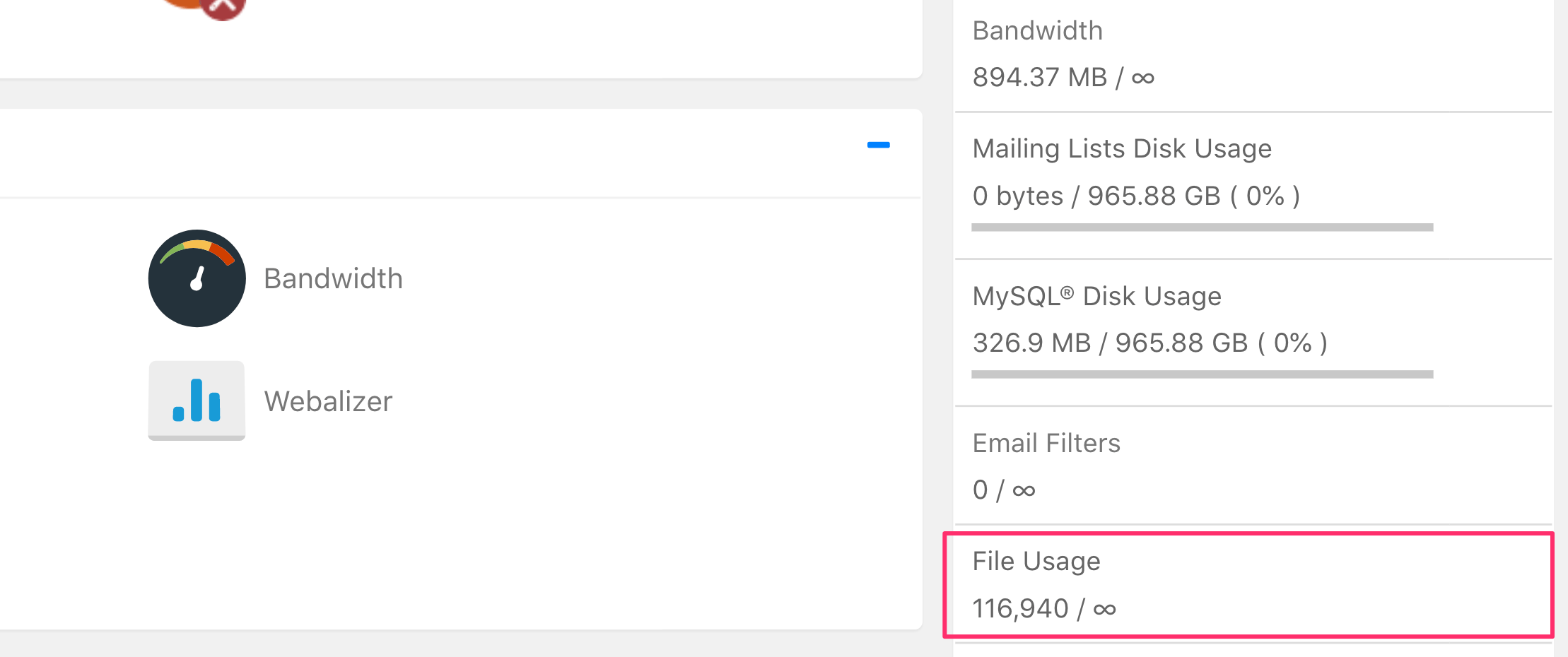
Thông tin inodes có thể được xem ngay tại trang quản lý cPanel.
Chẳng hạn, Hawkhost cho bạn không giới hạn dung lượng lưu trữ nhưng giới hạn số lượng tập tin là 500.000. Nghe thì nhiều đó nhưng nếu tính ra mỗi bài viết có khoảng 8 - 10 bức ảnh, mỗi bức ảnh được chia ra 6 kích thước nữa, tổng cộng là 7 bức. Bảy bức này sẽ x2 lên nếu bạn sử dụng WebP như website của mình, bạn chỉ có thể lưu trữ 3500 - 4000 bức ảnh thôi.
Nên hay không việc tắt tạo ảnh thumbnail của WordPress?
Đây là vấn đề mà mình muốn rất muốn nói ngay từ đầu bài viết, nhưng phải giải thích khá nhiều trước để các bạn tính toán và lựa chọn. Theo mình, câu trả lời cho việc tắt tính năng tạo ảnh thumbnail cho WordPress là CÓ và KHÔNG.
Mình sẽ lựa chọn CÓ nếu website mình cực ít sử dụng hình ảnh, gần như không cần upload một hình ảnh nào cho bài viết. Đơn giản như vậy thôi. Thật ra nếu bạn không upload ảnh lên thì không cần quan tâm đến việc mở hay tắt làm gì.
Mình sẽ lựa chọn KHÔNG nếu website mình có sử dụng hình ảnh, kể cả khi website không sử dụng ảnh đại diện (featured image) cho bài viết. Vì sao vậy?
WordPress sử dụng ảnh thumbnail nhiều kích thước cho thuộc tính srcset để giúp trình duyệt chỉ tải đúng kích thước ảnh mà trình duyệt cần, thay vì tải một ảnh gốc cực nặng.
Thuộc tính [srcset](https://developer.mozilla.org/vi/docs/Learn/HTML/Multimedia_and_embedding/Responsive_images) là một thuộc tính chuẩn của HTML5, được hỗ trợ trên rất nhiều trình duyệt. Tính năng giúp cho người dùng tải ảnh nhẹ hơn nếu không cần thiết, tương tự tính năng cắt hình của WordPress.
Nếu bạn đọc blog của mình trên một màn hình full HD, rất có cơ may ban sẽ tải ảnh ở kích thước 1400px chiều ngang thay vì "phải" tải ảnh gốc như khi sử dụng màn hình retina hoặc độ phân giải lớn hơn. Bạn cũng có thể xem demo tại đây 🔗 để biết mật độ pixel của màn hình máy mình là bao nhiêu nhé.

Màn hình retina

Màn hình full HD
Vậy những hình ảnh nhỏ và thuộc tính srcset ở đâu mà ra? Vâng, chính từ tính năng cắt ảnh của WordPress mà ra, và cũng chính WordPress tạo ra thuộc tính srcset này.
Vì vậy, việc tắt tính năng tạo ảnh thumbnail của WordPress tương tự như việc bạn ép người dùng phải tải ảnh gốc trên website của bạn, đồng nghĩa với việc tải trang chậm hơn.
Cách tắt tính năng tạo ảnh thumbnail của WordPress
"Ơ, mình tưởng bài viết đã hết rồi vì bạn khuyên KHÔNG nên tắt tính năng này?". Yes, đúng là như vậy, tuy nhiên, bạn vẫn có thể tắt những kích thước ảnh thừa mà bạn không bao giờ dùng tới. Điều này giúp bạn giảm inodes nếu bạn sử dụng hosting và loại bỏ các tác vụ thừa khi tải hình ảnh lên.
Lưu ý: Việc loại bỏ 1 kích thước hình ảnh chỉ áp dụng cho những hình ảnh được tải lên sau này. Hiện tại có rất ít plugin có thể thực hiện xóa những kích thước ảnh không sử dụng mà không gây ra lỗi.
Cách hiện đại
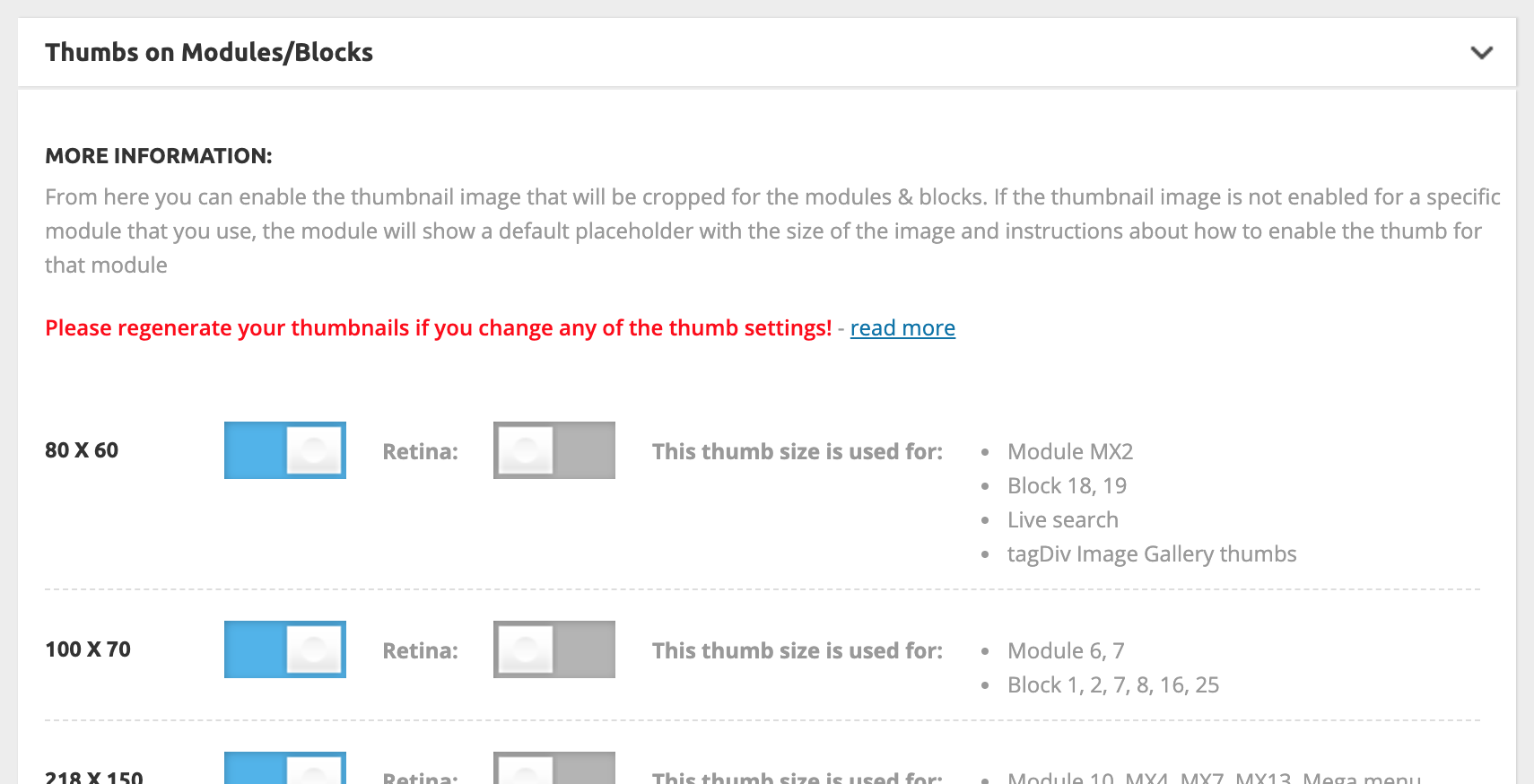
Ở những theme tin tức sử dụng nhiều thumbnail như Newspaper, chúng ta có một trang tùy chọn để tắt đi được giấu kĩ trong Theme panel > Block Settings > Thumbs on Modules/Blocks.

Nếu không sử dụng các Block như bên phải, bạn có thể tắt các kích thước ảnh này đi.
Cách truyền thống
Đối với những theme không có tính năng tắt tạo ảnh thumbnail (mà 99% theme trên thị trường đều không có), hãy sử dụng cách dưới đây để loại bỏ bạn nhé.
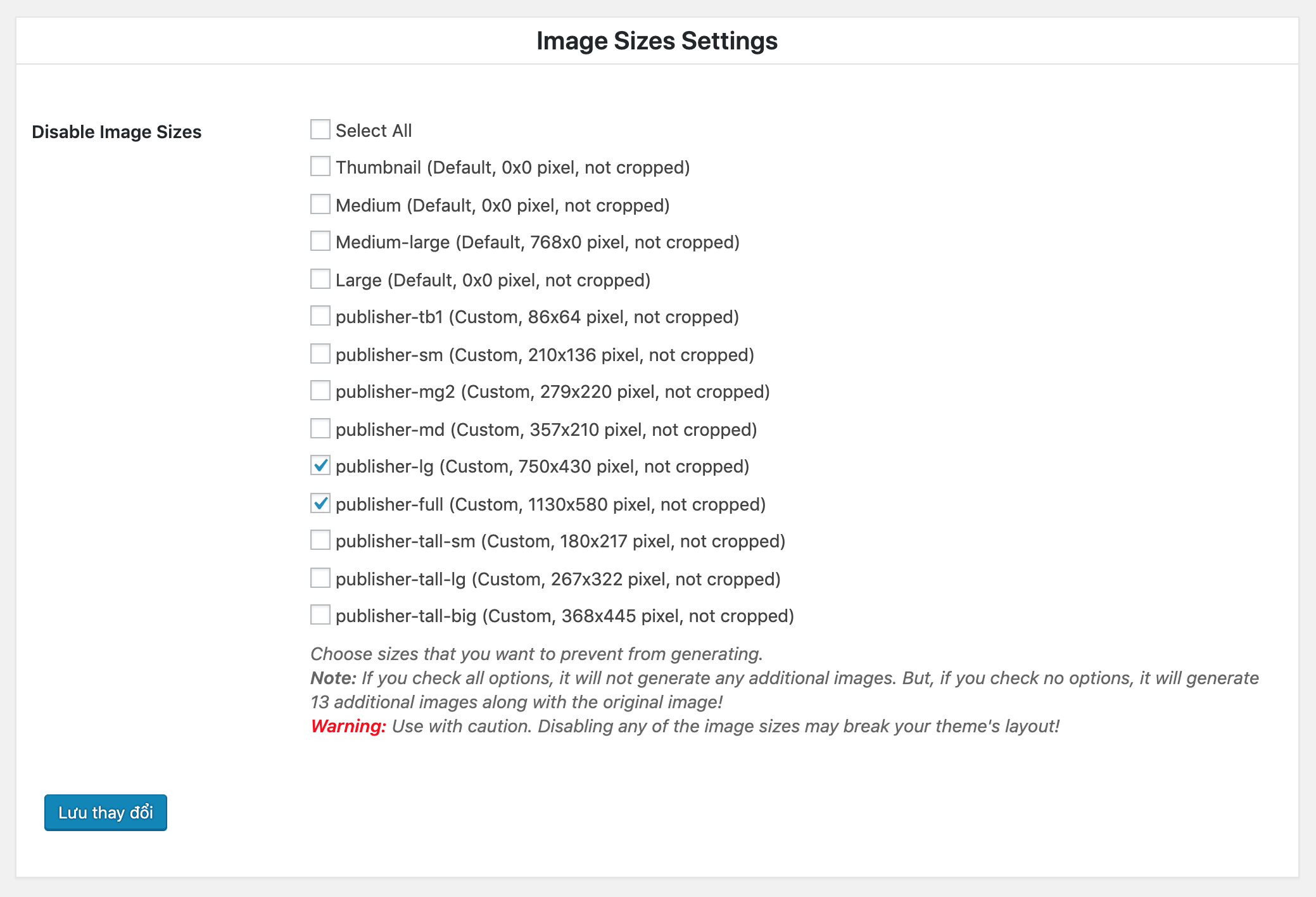
Cách 1. Bạn có thể sử dụng plugin Stop Generating Image Sizes 🔗 để tắt các kích thước ảnh không cần thiết. Cách sử dụng khá đơn giản, bạn chỉ việc tick vào những size ảnh bạn không muốn được tạo ra nữa, vậy là xong. Lưu ý cách này chỉ áp dụng cho các hình ảnh được tạo sau này.

Cách 2 dành cho những bạn không muốn sử dụng plugin bên ngoài. Mình chưa bao giờ khuyến khích cách comment/xóa dòng add_image_size từ theme gốc mà thay vào đó, hãy chèn đoạn code bên dưới vào file functions.php trong Child theme của bạn.
add_action('init', 'remove_plugin_image_sizes');
function remove_plugin_image_sizes() {
remove_image_size('size-name');
}Cả hai cách trên đều yêu cầu bạn biết được các kích thước ảnh không sử dụng, tuy nhiên, xin chia buồn rằng không có cách nào tự động để plugin hay code có thể biết được. Bạn sẽ phải tự tìm kích thước ảnh thủ công.
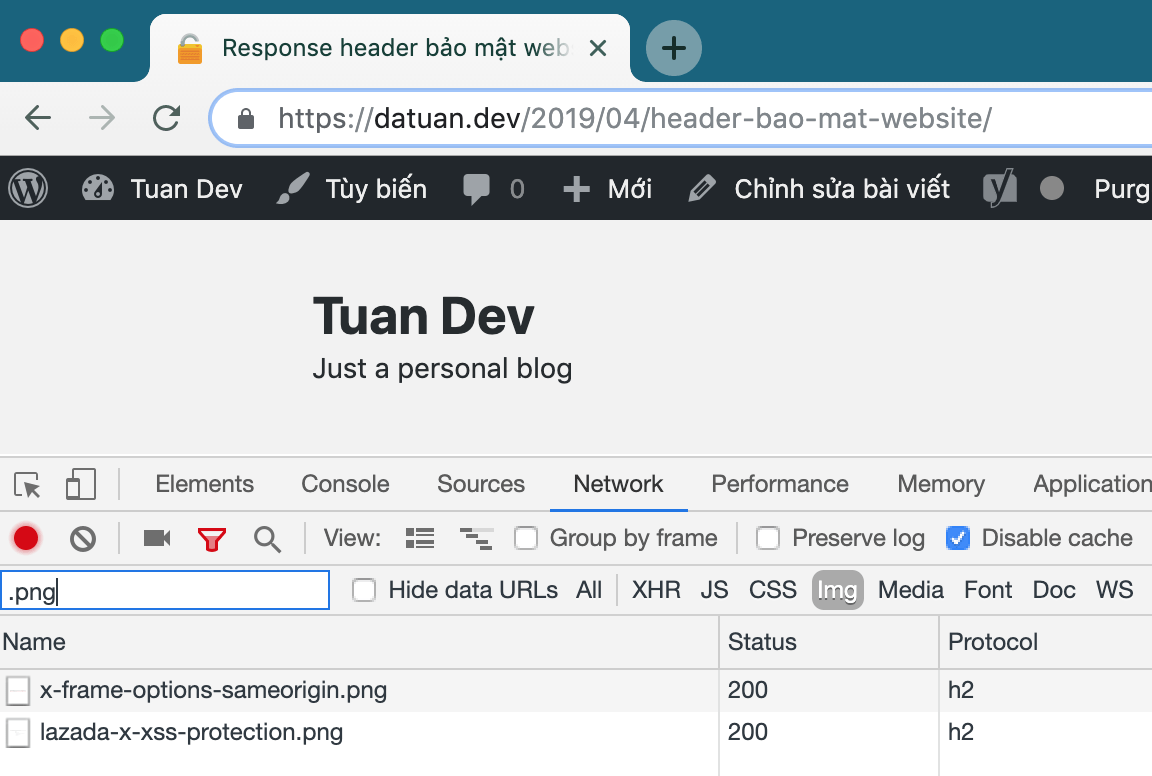
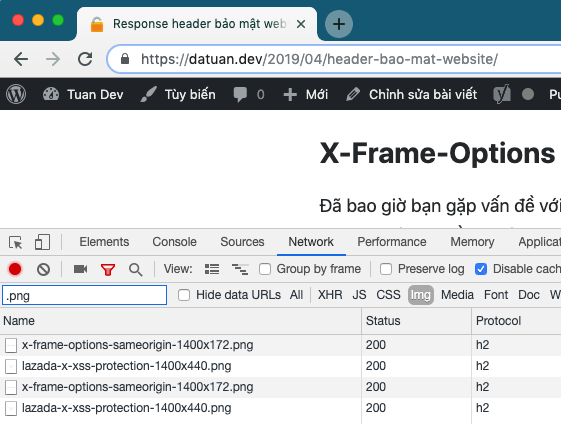
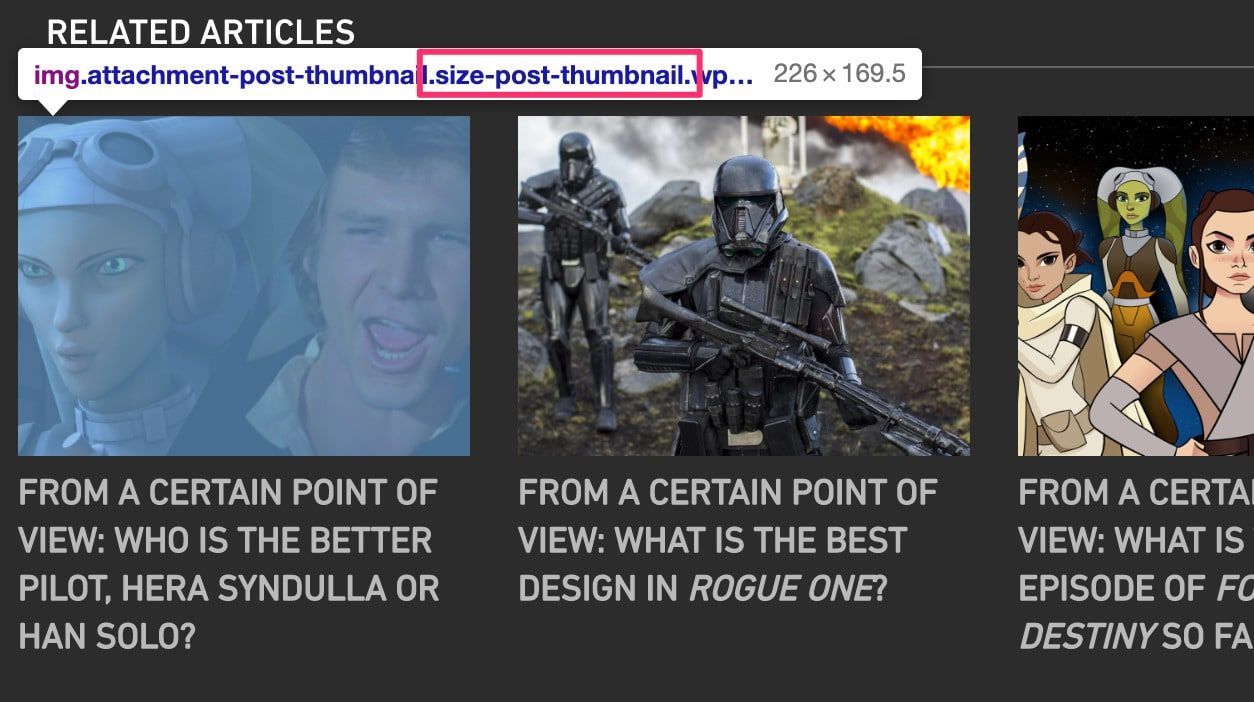
Có một vài cách để biết được các kích thước đang được sử dụng, từ đó dùng phương pháp loại trừ để biết được các kích thước không được sử dụng: xem tên class của hình ảnh có chứa một class tên size-{tên-size}, dựa vào đuôi của hình ảnh có chứa kích thước hình.

Tuy vậy, mình thấy cách kiểm tra class CSS là đơn giản và chính xác hơn vì không phải lúc nào kích thước trên tên ảnh cũng đều giống nhau.
Kết luận
Chỉ một tính năng nho nhỏ, cực kì hữu dụng của WordPress nhưng lại khá rắc rối và đem đến một chút thắc mắc, phiền toái cho những người mới sử dụng.
Chính vì vậy, đối với mình, mình sẽ KHÔNG tắt tính năng này đi ngoại trừ 3 kích thước có sẵn của WordPress. Theme cần gì mình cho tạo nấy, không giới hạn gì cho đau đầu. Còn bạn thì sao?