- Published on
Backup / DR plan mà mình đang sử dụng
- Authors
- Name
- Anh Tuấn
- @datuan
"Chào các bạn, trong tuần vừa rồi, rất nhiều bạn KHÔNG hỏi mình về việc website Datuan.dev đang hoạt động như thế nào. Theo yêu cầu của mọi người, đây sẽ là bài chia sẻ khá chi tiết. Nào, cùng xem thôi"
Tuấn - a typical Vlogger.
Backup plan
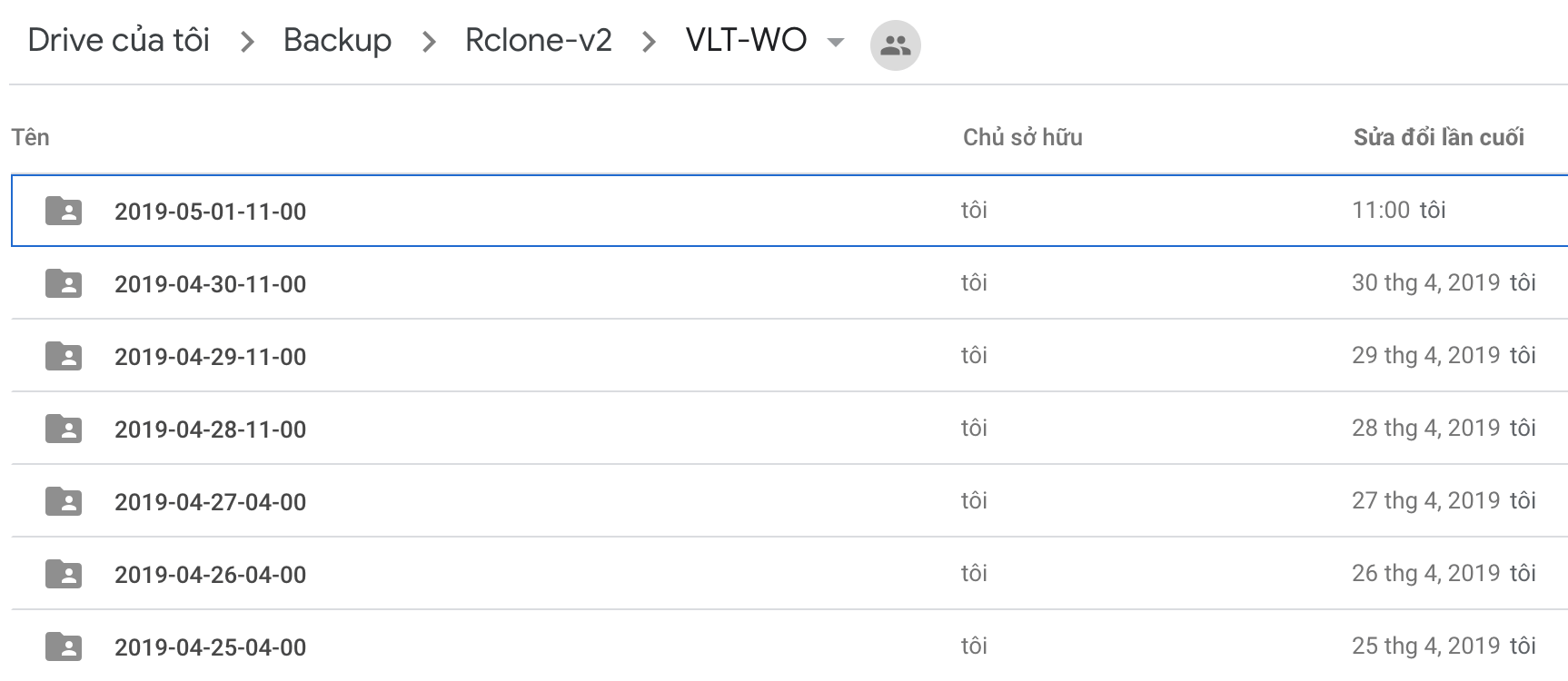
Mình sao lưu dữ liệu bao gồm source code và database mỗi ngày lên Google Drive. Các bản sao lưu này mình được nén lại và có đặt mật khẩu nên cũng khá là an toàn khi lưu trữ. Bên cạnh đó, mình chọn tar để tạo file nén vì nó giúp lưu được những tập tin mà tên có kí tự UTF-8 thay vì làm hỏng như zip.

Khi cần restore lại mình có thể download bản backup của một ngày nào đó, giải nén nhưng tập tin cần restore hoặc toàn bộ, sau đó upload lên server mới là được.
Nhờ các bản backup mà mình đã cứu được website khách hàng bởi đợt lây nhiễm mã độc chuyển hướng WordPress. Vì vậy, hãy luôn backup website dù cho bất kì lí do gì.
Mình đang làm một dự án nhỏ, một công cụ để giúp tự động backup toàn bộ website trên server Linux một cách đơn giản nhất. Codebase thì mình đã dùng gần 1 năm rồi và khá ổn định, bây giờ đang lại một giao diện để người mới có thể dễ dàng sử dụng hơn thôi. Đợi nhé ;)
DR plan
Khác với backup plan, Disaster Recovery plan giúp mình có kế hoạch khôi phục và đảm bảo website quay trở lại hoạt động một cách nhanh nhất có thể khi hệ thống xảy ra vấn đề ngoài dự kiến. Nhờ DR plan, các nhân sự chạy Google Ads, Facebook Ads đỡ tìm tới mình hơn vì quảng cáo vẫn có thể hoạt động được.
Những vấn đề rất dễ kể đến như lỗi hệ thống mạng (Vultr thường xảy ra ở location Japan), hư ổ cứng (Vietnix từng bị) hay các lỗi khác làm downtime có thể tính bằng giờ. Lúc này không còn cách nào khác bạn phải triển khai các DR plan ngay lập tức để hạn chế ảnh hưởng đến hoạt động kinh doanh.
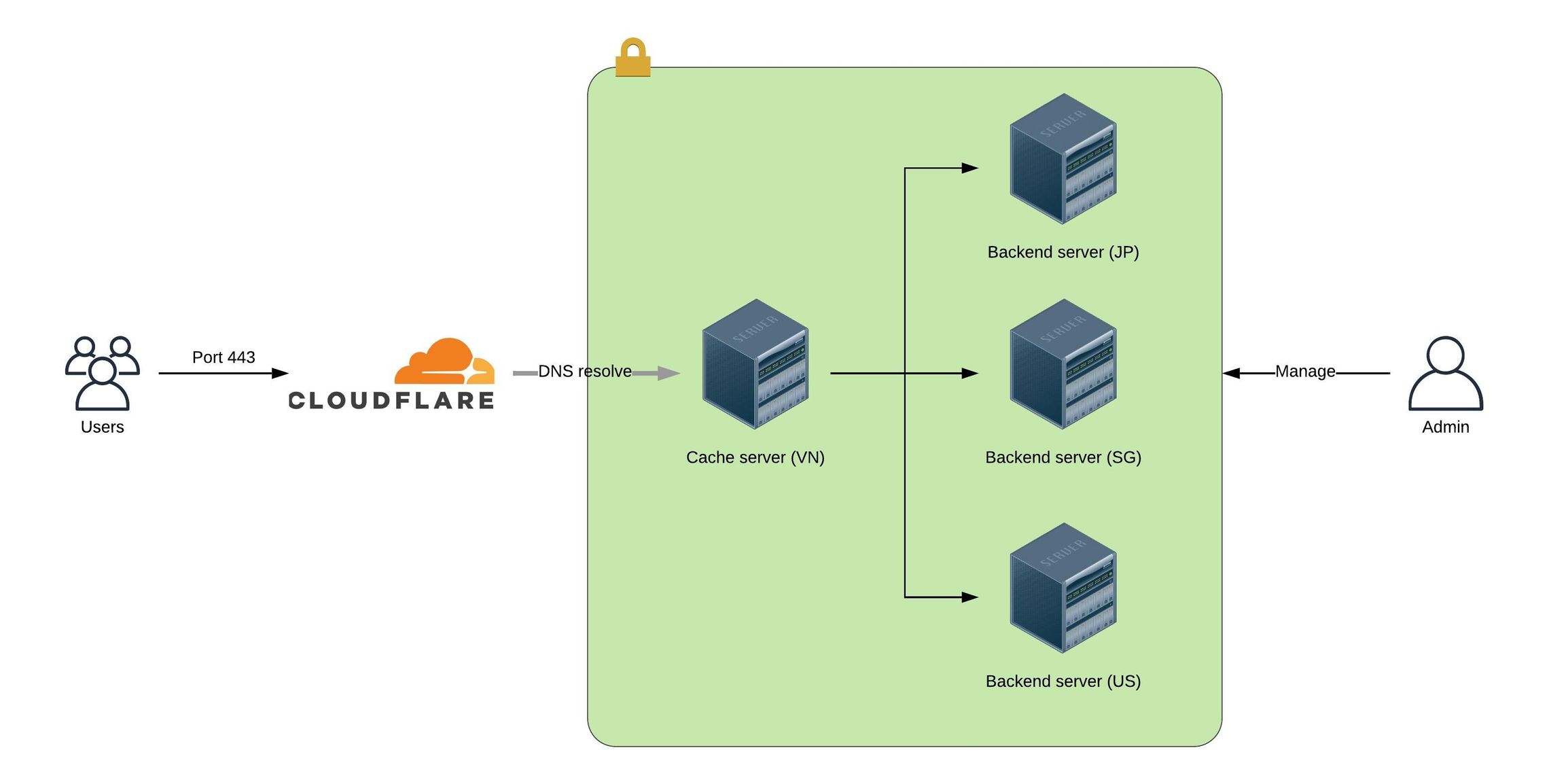
Plan 1: Tất cả các server đều hoạt động bình thường
Trong trường hợp tất cả server đều đang hoạt động bình thường, Cloudflare chỉ đóng vai trò phân giải DNS để giúp khách truy cập chuyển hướng đúng đến Cache server của mình thôi, không bật chức năng proxy (đám mây cam).

Nhấp vào để xem ảnh lớn.
Sau đó toàn bộ request sẽ được Cache server xử lý và phân phối đến cách backend server. Các backend server này có thể nằm ở bất kì đâu, bất kì nhà cung cấp nào, chứa bất kì website nào. Hiện tại mình không (hoặc chưa) triển khai server hoạt động như một load balacing nơi mà một website nằm trên nhiều máy chủ một lúc.
Dữ liệu sau khi được xử lý xong sẽ được trả về người dùng. Response của dữ liệu trả về có thể được lưu tại Cache server để tăng tốc độ phản hồi website sau này.
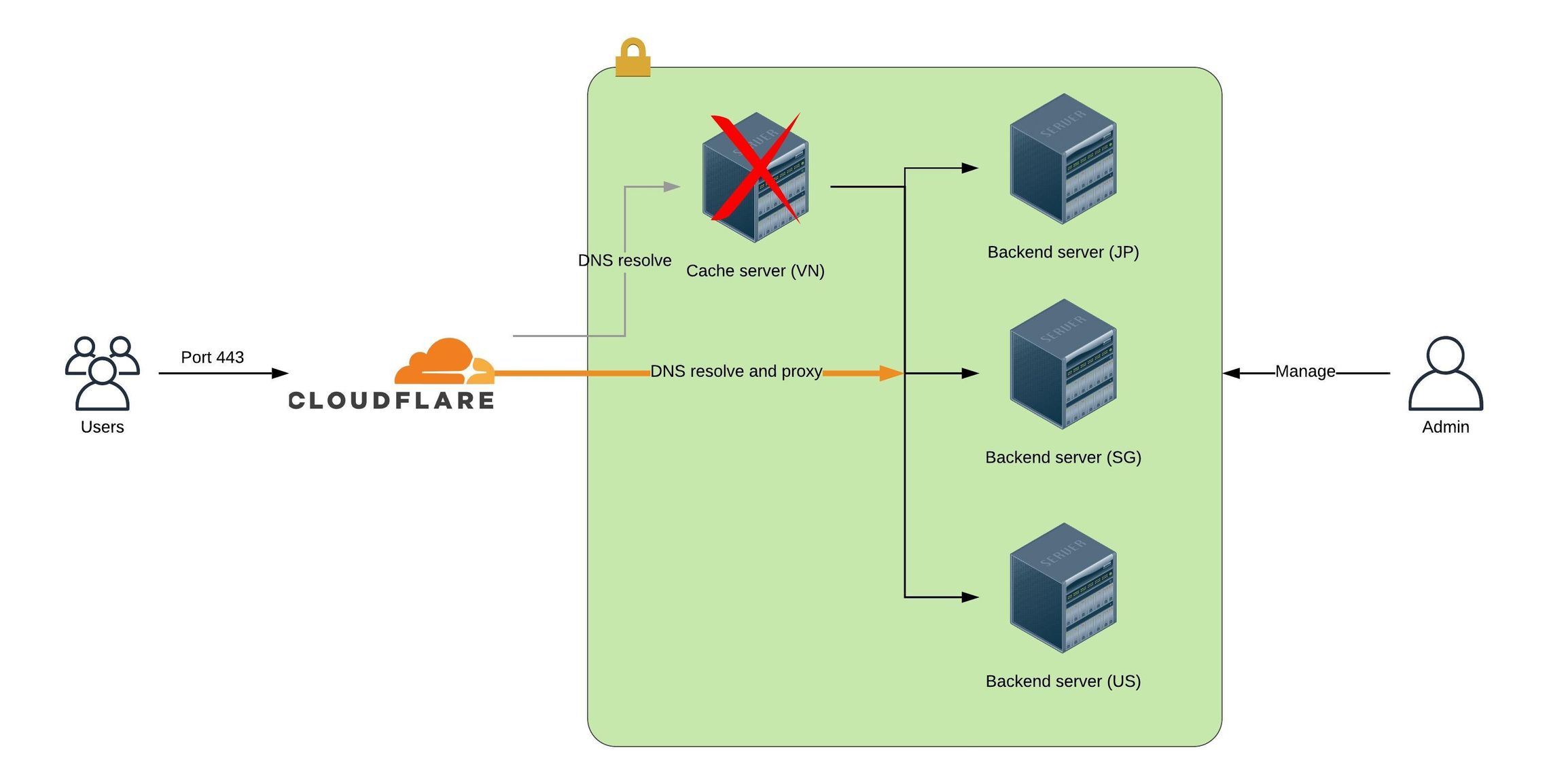
Plan 2: Cache server có vấn đề
Đây là sự cố thường xảy ra nhất và khi xảy ra có thể kéo dài từ chỉ vài phút cho đến vài giờ là chuyện bình thường. Tuy nhiên, do hoạt động như một load balancing reverse proxy chính nên khi Cache server có vấn đề, toàn bộ request của người dùng sẽ không thể đến được các Backend server nữa, dẫn đến đình trệ dịch vụ.

Lúc này, cách nhanh nhất và tốt nhất Tuấn có thể làm là bật tính năng proxy của Cloudflare lên (mọi người hay gọi theo cách dân dã là bật đám mây màu cam) và trỏ IP về backend server. Mọi kết nối từ người dùng bây giờ sẽ phải đi qua Cloudflare và sau đó đến ngay Backend server mà không phải thông qua Cache server nữa.
Có 2 lí do tại sao mình phải sử dụng tính năng proxy của Cloudflare mà thực tế chỉ cần trỏ IP về trực tiếp backend server: SSL và bảo mật website.
- Vì SSL không thể được tạo trong môi trường backend từ backend nay chúng ta đã có thể tạo chứng chỉ SSL thông qua DNS Challenge 🔗, có nghĩa chứng chỉ đó chỉ có thể được tạo tại Cache server. Mình không thể đợi thêm 15-30p nữa để tạo chứng chỉ mới thay vì dùng sẵn của Cloudflare.
- Lí do thứ hai nghe đơn giản hơn, mình có nhu cầu che đậy các IP gốc của các Backend server nhằm đảm bảo an toàn, bảo mật. Tất cả các kết nối đến backend đều đã bị limit theo IP, vì vậy có trỏ thẳng IP đến thì mọi người cũng không thể truy cập được.
Plan này đã được mình sử dụng một lần khi Vietnix gặp vấn đề về ổ cứng từ sáng sớm và dự đoán cũng phải đến 12h trưa cùng ngày mới có thể khắc phục. Do có thông báo sớm nên mình có thể cấu hình Cloudflare ngay, sau đó thoải mái đi làm. Đến khoảng 13h trưa thì nhận được email thông báo Vietnix khắc phục xong sự cố. Kiểm tra lại mọi thứ một lần nữa, mình đưa máy chủ về plan 1 để hoạt động bình thường.
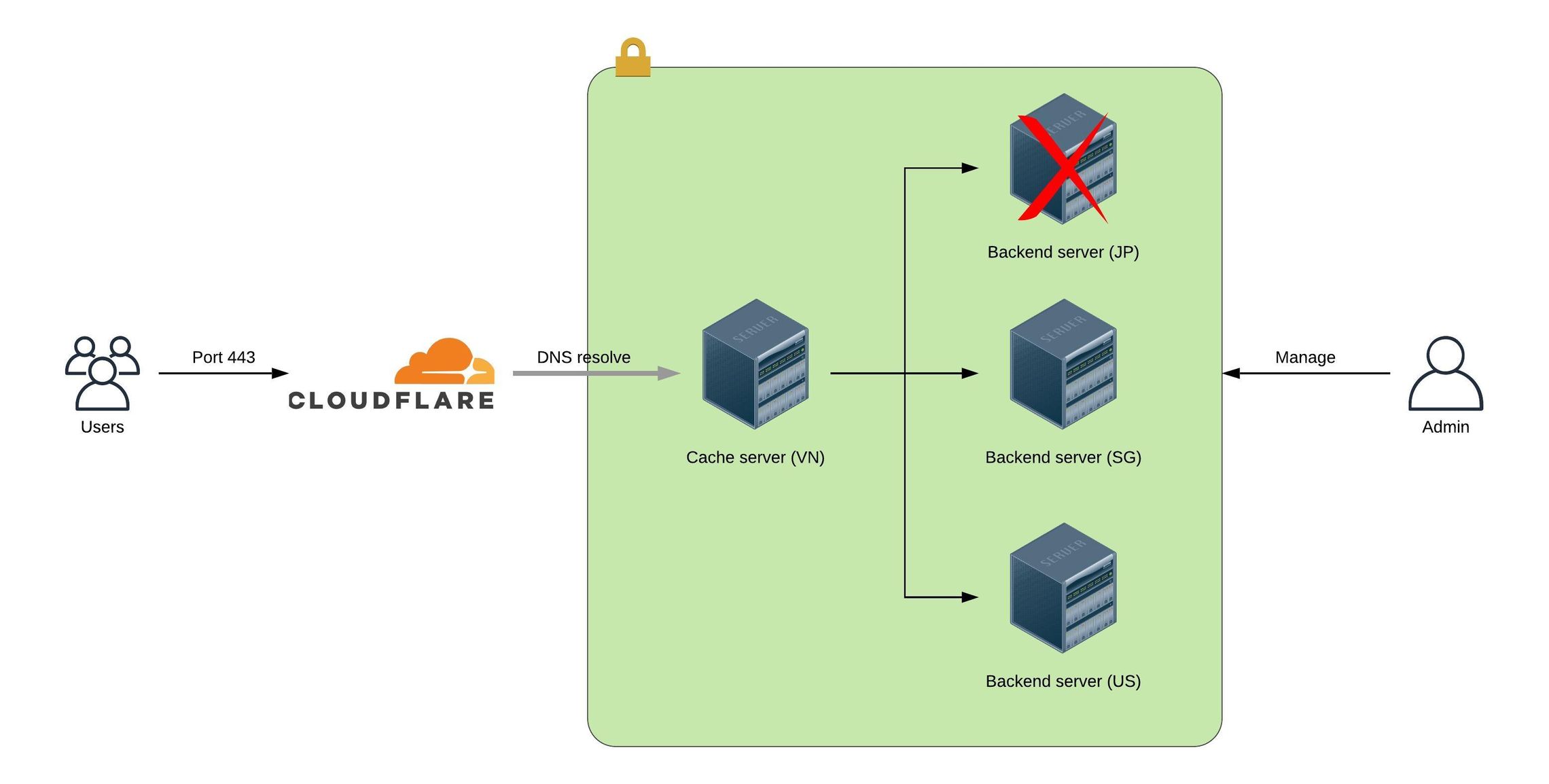
Plan 3: Backend server có vấn đề
Đây mà một trường hợp rất hiếm khi xảy ra ngoài mong muốn, khi đa số các lần Backend server có vấn đề là do mình... thử nghiệm các cấu hình hoặc... cúp điện vì mình đã chuyển backend server về nhà 🔗, nếu các bạn chưa biết. Tuy nhiên vấn đề khá dễ xử lý khi mình cũng... không cần làm gì cả.

Lúc này Cache server thể hiện được khả năng khi có thể lưu trữ được các response của website nếu Backend server gặp vấn đề. Vì vậy người truy cập vẫn có thể xem được nội dung bình thường mà không hề hay biết rằng server đang gặp lỗi. Thật vậy, chỉ khi thực hiện các chức năng liên quan đến truy vấn dữ liệu mới biết không thể thực hiện được nữa, ví dụ như tìm kiếm, bình luận, đăng nhập,...
Nếu downtime lớn hơn dự tính và khó có thể phục hồi trong vài giờ hoặc vài ngày tới, mình có thể sử dụng tính năng Backup hoặc Snapshot (mà đa phần chỉ có nhà cung cấp nước ngoài mới có) để khôi phục lại ở một location khác, giúp các hoạt động phụ trở lại bình thường nhanh nhất.
Điểm mạnh của việc chia tầng server
Nhờ vào cache server, các backend server của mình hoạt động rất ổn định và trơn tru. Các request đa phần đến 99% đều được xử lý tại Cache server nên lúc này Backend server có mức tải rất thấp và đảm bảo có thể xử lý các hành động khác như bình luận, tìm kiếm, xử lý thông tin,... nhanh hơn.

Server chạy rất nhẹ nhàng và ổn định.
Bên cạnh đó, mình có thể giới hạn IP truy cập Backend server để đảm bảo chỉ có Cache server mới có thể kết nối và lấy nội dung, và chỉ những admin quản lý mới có thể kết nối remote vào được. Bạn có thể truy cập vào trang /wp-admin của mình thử xem sao :D
Điểm yếu của hệ thống hiện tại
Đối với việc chia tầng các server, việc dẫn request của người dùng qua nhiều tầng server có thể dẫn đến việc phản hồi chậm đi đôi chút. Điều này bạn sẽ cảm nhận được khi thực hiện một số tác vụ như đăng nhập, bình luận, tải hình,...
Với một blog thuộc dạng rất rất nhỏ như mình, mình không thể mở rộng theo chiều ngang, tức là tăng số lượng cache/backend server để chạy load balacing. Vì vậy, chỉ cần một server có vấn đề thì toàn bộ hệ thống sẽ sập, ảnh hưởng đến một số người dùng nhất định (không là khách thì cũng là sếp :P)
Cuối cùng, xây dựng và cấu hình để đảm bảo các server hoạt động trơn tru là cực kì rắc rối và mệt. Khi gặp một vấn đề lỗi kết nối, nếu tìm ra nhanh thì tốt, nếu không mình phải debug kha khá công đoạn mới có thể biết được nguyên nhân chính xác.
Mình như vậy, còn bạn?
Xây dựng một hệ thống hoạt động trơn tru tốn rất nhiều thời gian và công sức. Mình phải bỏ ra vài tuần để hoàn thành cấu hình chuẩn và kiểm tra liên tục để đảm bảo hệ thống hoạt động đúng theo ý muốn. Dù vậy, kết quả đem về rất khả quan, giúp mình có động lực để tiếp tục phát triển hơn nữa.
Còn bạn, bạn đang cấu hình server và khả năng phục hồi khi có lỗi thế nào? Bạn đang gặp phải vấn đề hay trở ngại nào khi triển khai một hệ thống như vậy? Hãy thoải mái chia sẻ cho mình biết nhé.